ブログをやっている人の中にはツイッターと連携させている人が増えています。
代表的な方法は2つあって、
・記事内に他人のツイートを埋め込む
・サイドやフッターメニューに自分のツイートのタイムラインを埋め込む
前者は滞在時間を延ばすのには有効ですが、
ブログから離脱されてしまうというデメリットがあります。
一方、後者は自分のツイッターにアクセスしてもらうのに有効です。
このブログでもサイドバーにTwitter(ツイッター)を表示させています。
それでは、ブログにTwitter(ツイッター)のタイムランを表示させる方法を解説したいと思います。
記事内に他人のツイートを埋め込む方法
ブログの記事内にツイッターを埋め込むのは簡単です。
まず埋め込みたいツイートを開きます。
右上の・・・マークをクリックして、「ツイートを埋め込む」を選択。


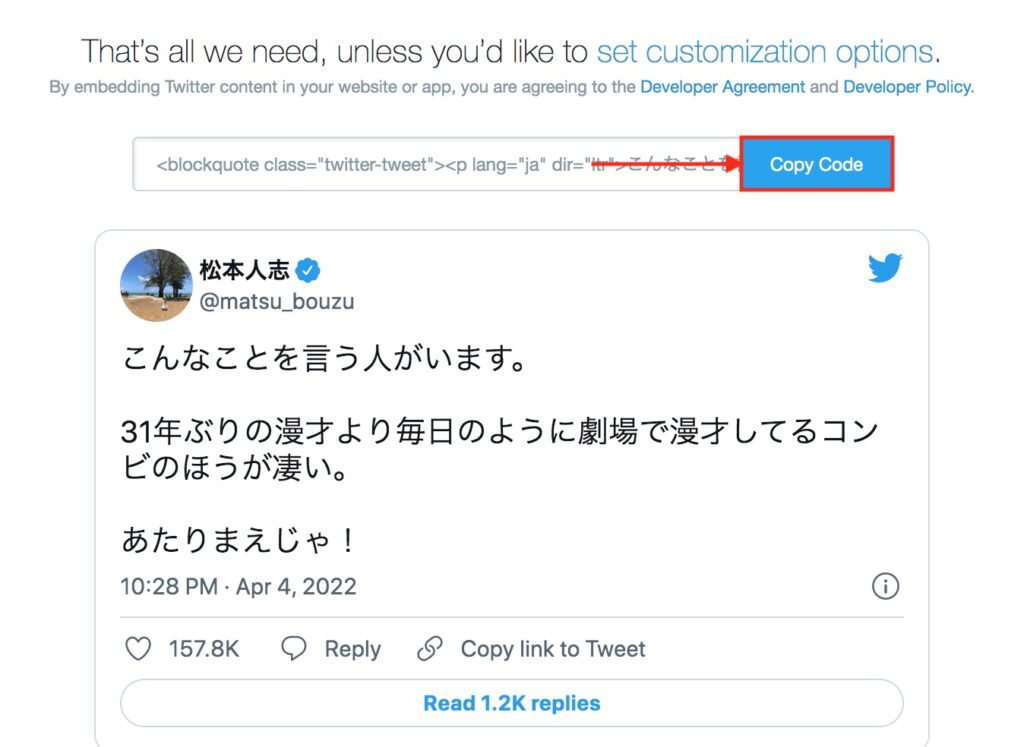
→をクリックしてコピーします。

コピーするとクリップボードにHTMLコードが保存されます。
これをブログに貼り付ければOKです。
サイドメニューに自分のツイートを埋め込む方法
続いて、サイドメニューに自分のツイートをタイムライン表示させる方法です。
この方法は一度設定しておけば自動でツイートが更新されます。
以下は僕のブログのサイドメニューに表示しているものです。

では、やり方です。
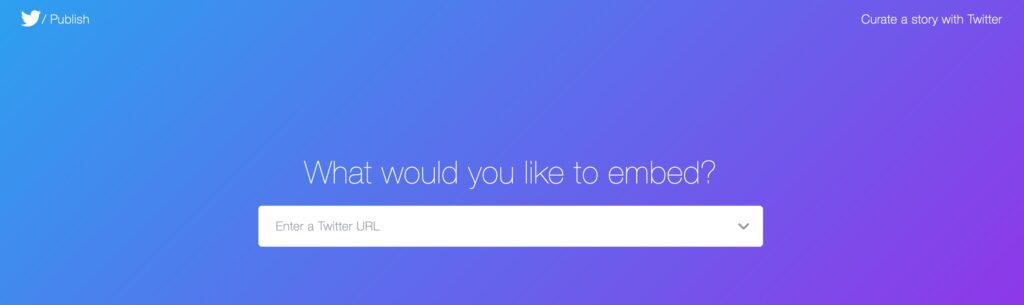
まずは以下のページに行きます。

ツイッターのURLを入力します。

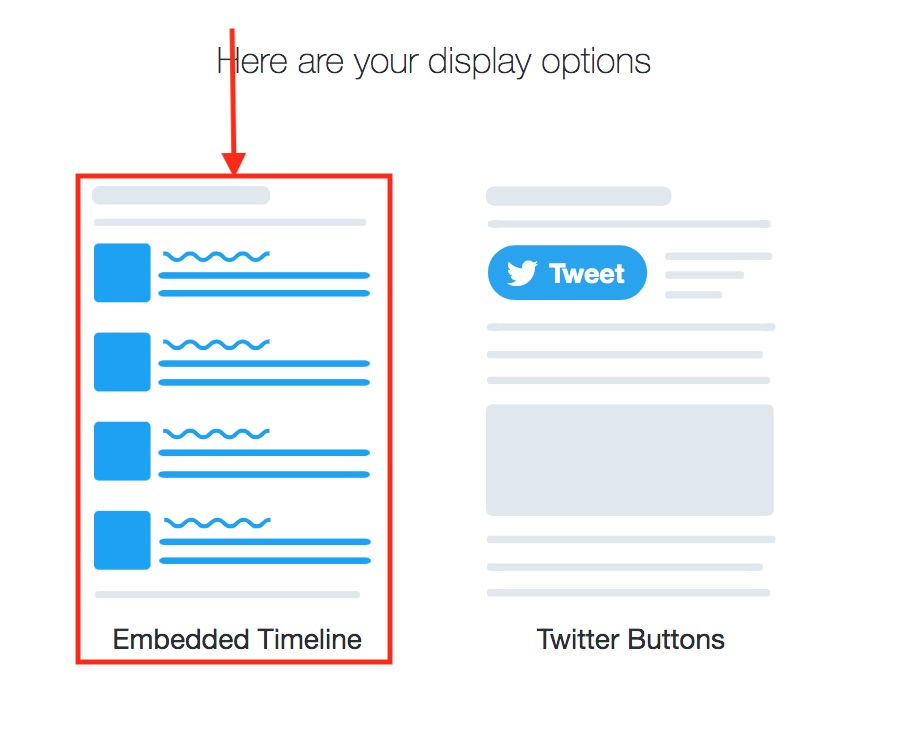
Embedded Timelineを選びます。
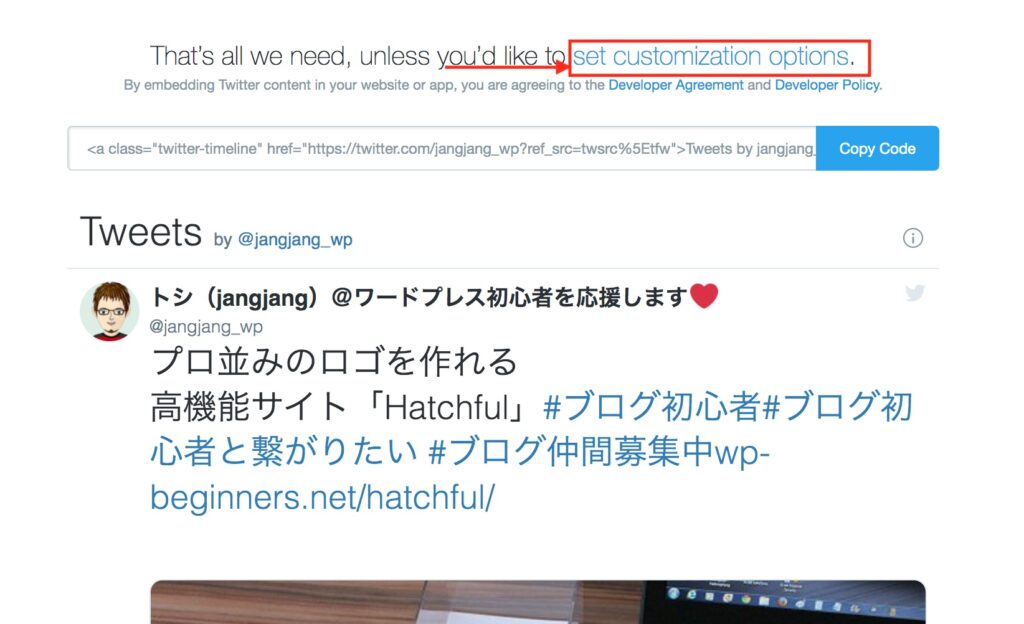
次の画面で「set customization options」をクリック。

サイドメニューに合ったサイズを決めます。
ここでは、横350 縦400に設定しました。
Updateを押してHTMLコードをコピーします。

次に、このコードをブログに貼り付けます。
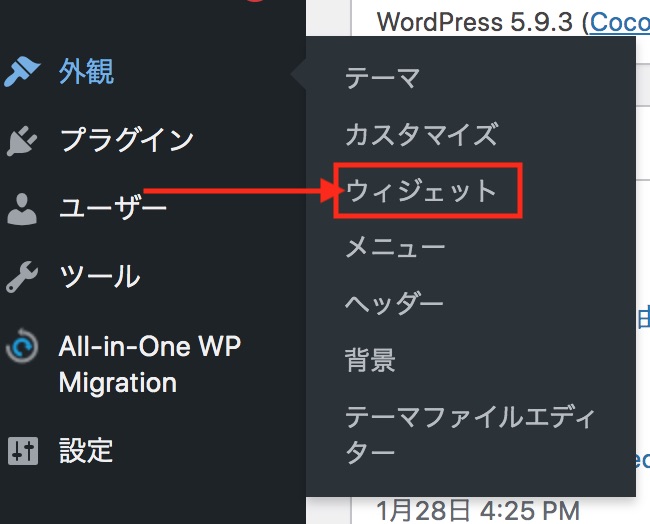
ワードプレスの管理画面→外観→ウィジェット

左側からカスタムHTMLを選んで、右側のサイドメニューに追加。
先ほどコピーしたHTMLを貼り付けます。

以上で、サイドメニューに自分のツイートを埋め込むことができました。
まとめ
いかがだったでしょうか?
ブログとツイッターはうまく連携させることでユーザビリティは格段にアップします。
結果、アクセスアップにつながります。
設定していない方はぜひやってみてください。



