Cocoonはいろんなカスタマイズができますが、今回はグローバルメニューに縦の区切り線を入れる方法をご紹介したいと思います。
それでは、早速やってみましょう。
Cocoonのグローバルメニュー
Cocoonのグローバルメニューは通常以下のようになっています。

このグローバルメニューに縦の区切り線を入れてみます。

この方がグローバルメニューがくっきりしますね。
やり方は簡単ですので、早速ご紹介したいと思います。
グローバルメニューに縦の区切り線を入れる方法
グローバルメニューに縦の区切り線を入れるにはCSSを記述します。
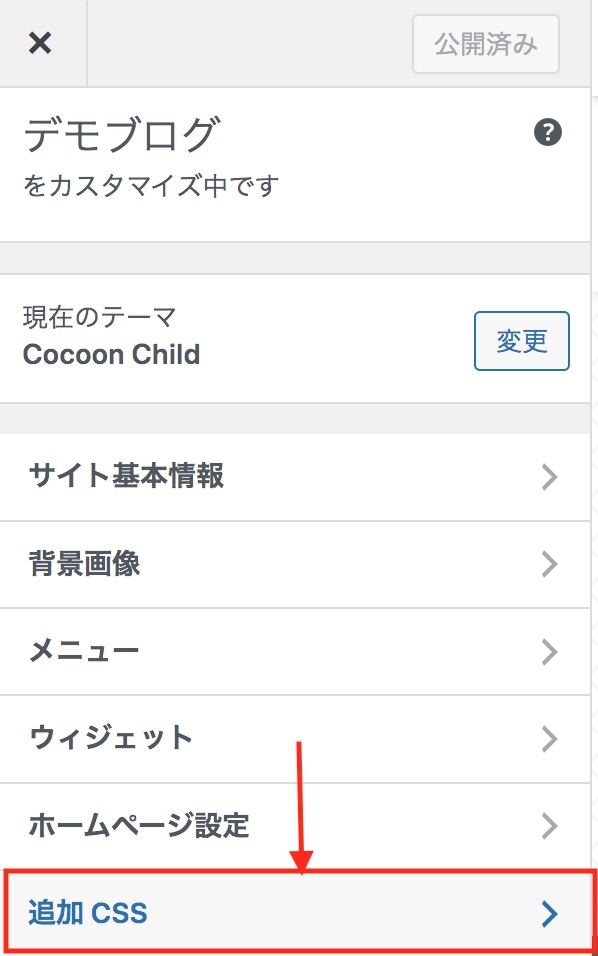
管理画面→外観→カスタマイズ→追加CSS

追加CSSを開いたら、以下のコードを書き込みます。
#navi .navi-in > ul > li{
border-right: 1px solid #ffffff;
}
#navi .navi-in > ul > li:last-child{
border-right-width: 0;
}
.navi-in > ul > .menu-item-has-children > a::after{
right: 10px;
}これだけです。
保存して公開すれば、グローバルメニューに縦の区切り線が表示されます。
グローバルメニューの外側にも区切り線を入れる方法
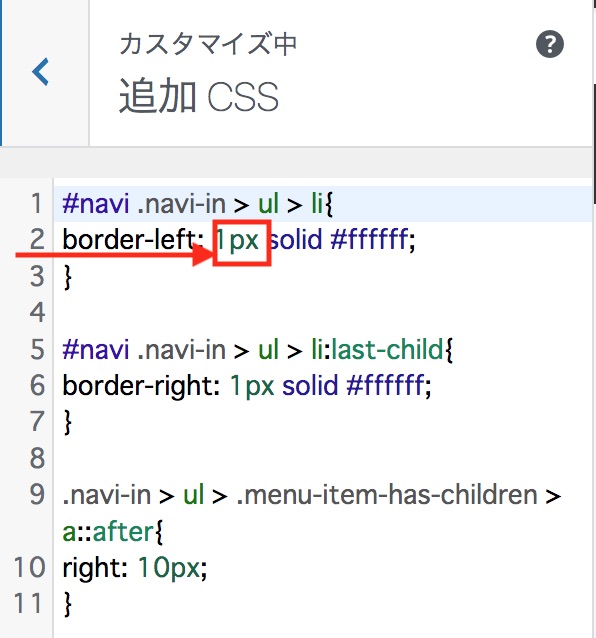
グローバルメニューの外側にも区切り線を入れたい場合は、以下のCSSを記述してください。
#navi .navi-in > ul > li{
border-left: 1px solid #ffffff;
}
#navi .navi-in > ul > li:last-child{
border-right: 1px solid #ffffff;
}
.navi-in > ul > .menu-item-has-children > a::after{
right: 10px;
}これで左右にも縦線が入ります。

グローバルメニューの区切り線の色を変える方法
区切り線の色は「border-right: 1px solid #ffffff;」の#ffffffの色コードを書き換えます。
区切り線を赤に変えてみると、

グローバルメニューの区切り線の太さを変える方法
区切り線の太さを変えたいときは、border-left: 1px solidの「1px」の数値を変えます。数を増やせば、区切り線は太くなります。

グローバルメニューの区切り線の種類を変える方法
グローバルメニューの区切り線の種類を変えることもできます。
二重線(double)
二重線を入れるには、solidをdoubleに書き換えます。

破線(dashed)
破線を入れるには、solidをdashedに書き換えます。

点線(dotted)
点線を入れるには、solidをdottedに書き換えます。

グローバルメニューのその他のカスタマイズ
グローバルナビメニューの文字サイズ、太さを変えることもできます。
グローバルメニューにはアイコンを入れることもできます。
グローバルメニューにグラデーションを入れることもできます。
グローバルメニューエリアのキャッチフレーズの文字を太字にしたり、サイズや色を変えることもできます。
グローバルメニューの区切り線まとめ
グローバルメニューの区切り線をカスタマイズする方法をご紹介しました。
ちょっとしたカスタマイズですが、見栄えがずいぶん変わります。
ぜひやってみてください。