ブログというのは、ちょっとひと手間加えるだけで、おしゃれに見えます。
たとえば、ブログの顔となるトップメニュー。
以下のメニューは通常のものです。

何の変哲もないですね。
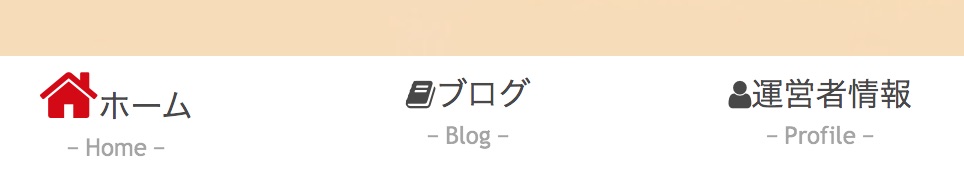
これにアイコンと説明を加えると・・・

いかがですか?
一気におしゃれになりませんか?
今回はナビメニューにアイコンと説明を加える方法を紹介したいと思います。
ナビメニューに説明を足す方法
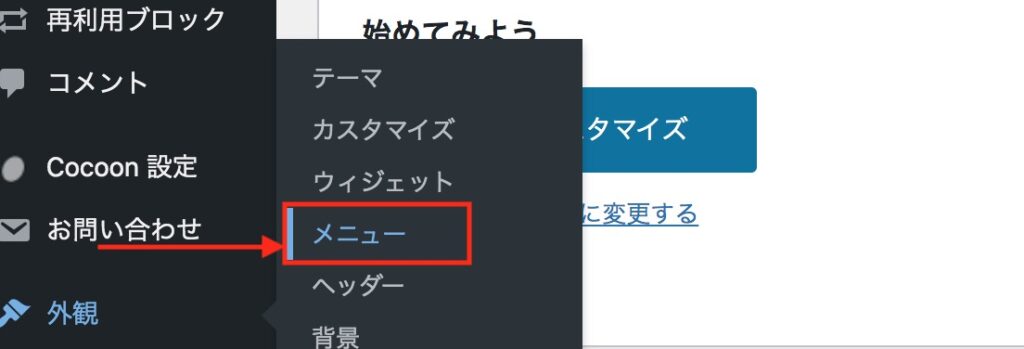
ナビメニューに説明を足すには、管理画面からメニューに行きます。

メニューに行ったら、右上にある表示オプションをクリックして、説明にチェックを入れます。

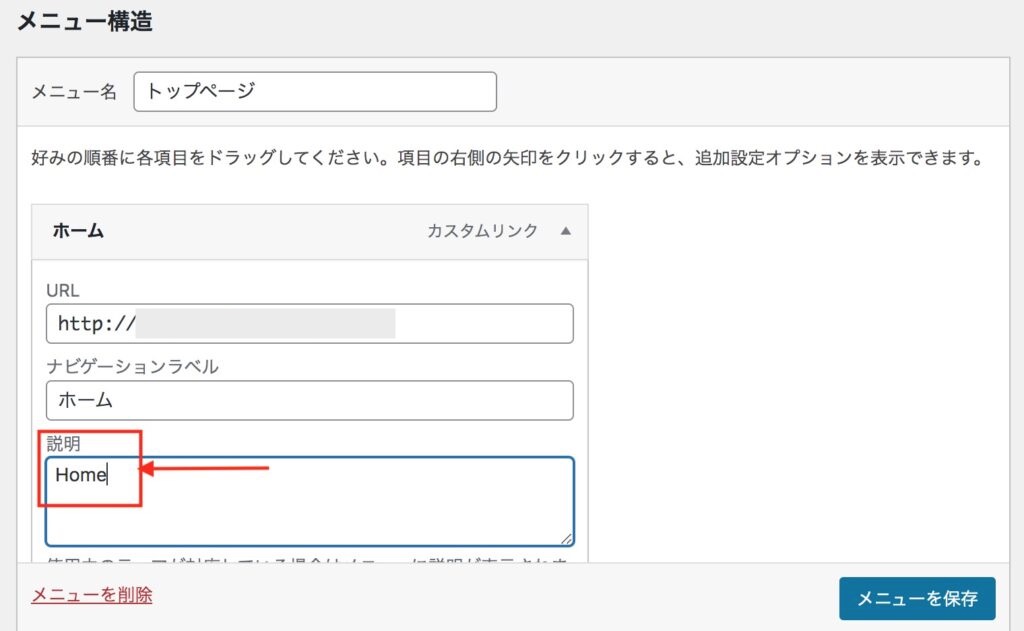
次に、メニューに行きます。

説明のところに「Home」と入力。
他のメニューも同様に入力します。
すると・・・

ちょっとおしゃれになりましたね。
次に、ナビメニューにアイコンを加えます。
ナビメニューにアイコンを足す方法
ナビメニューにアイコンを足すには、以下のサイトを使います。

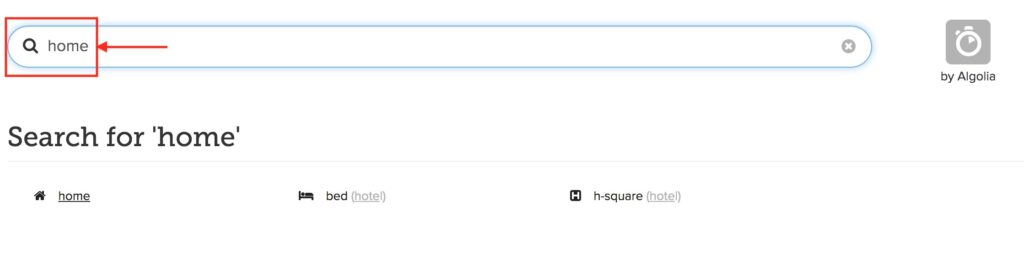
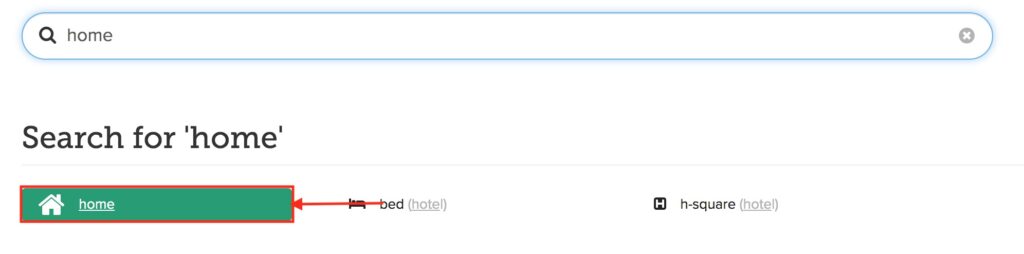
このサイトからメニューに合ったアイコンを探します。


homeをクリックします。

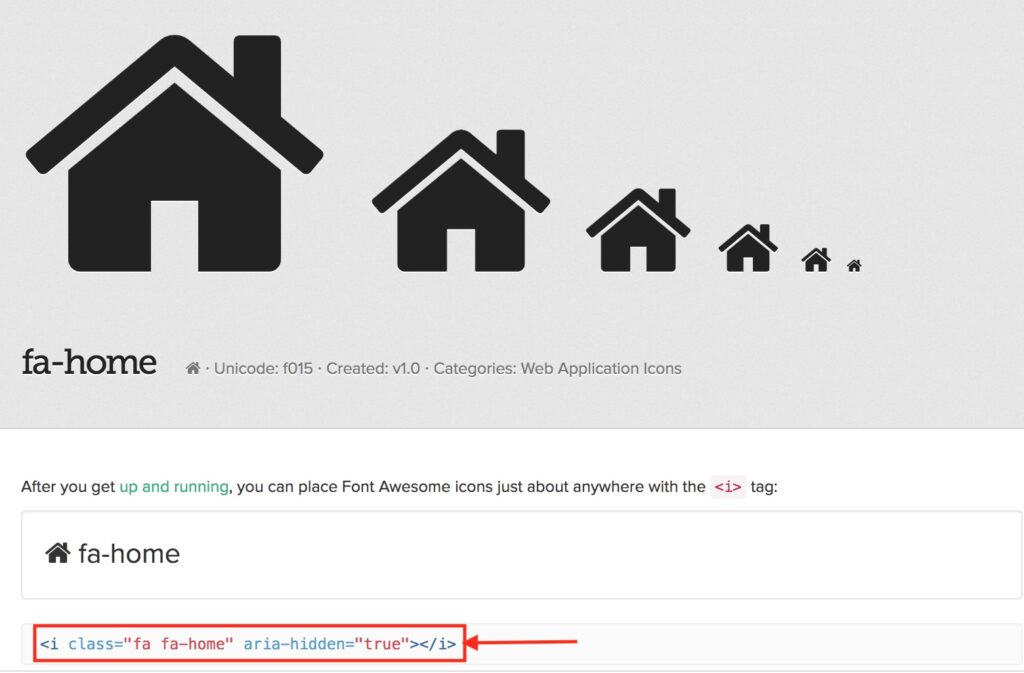
赤枠の部分をコピーします。
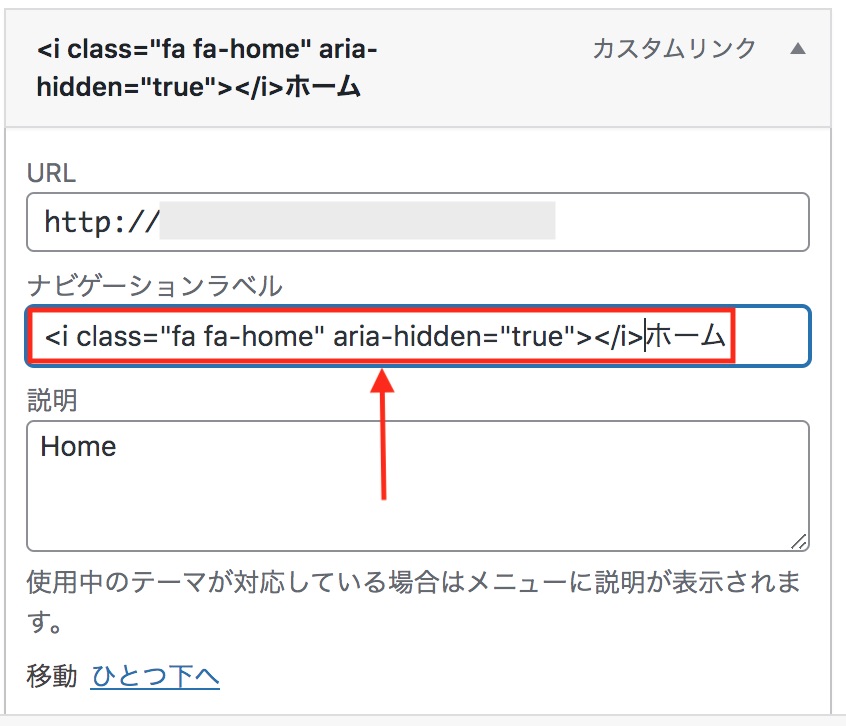
次に、ワードプレスのメニューに戻り、ナビゲーションラベルのホームの前に貼り付けます。

同じように、他のメニューもアイコンを探して設置します。
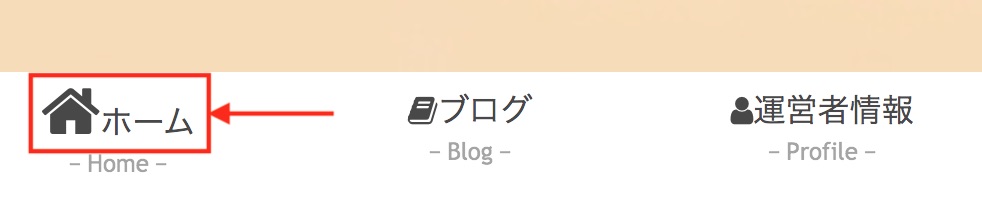
すると、こうなりました。

ナビメニューのアイコンのサイズを変える方法
ナビメニューのアイコンはサイズも変えられます。
先ほど貼り付けたタグに以下の表記を足すだけ。
<i class=”fas fa-home fa-xs”></i><!–0.75倍–>
<i class=”fas fa-home”></i><!–通常サイズ–>
<i class=”fas fa-home fa-lg”></i><!–1.33倍–>
<i class=”fas fa-home fa-2x”><!–2倍–>
<i class=”fas fa-home fa-3x”></i><!–3倍–>
<i class=”fas fa-home fa-5x”></i><!–5倍–>
<i class=”fas fa-home fa-7x”></i><!–7倍–>
以下はアイコンを2倍したものです。

アイコンの色も変えられます。
ナビメニューのアイコンの色を変える方法
アイコンの色を変えるには、先ほどのタグに以下のように記入します。
<i class=”fas fa-home blue”></i><!–青色–>
<i class=”fas fa-home green”></i><!–緑色–>
以下は赤色、2倍のアイコンです。

グローバルメニューのその他のカスタマイズ
グローバルメニューの文字サイズや太さを変えることもできます。
グローバルメニューエリアのキャッチフレーズの文字を太字にしたり、サイズや色を変えることもできます。
グローバルメニューにグラデーションを入れることもできます。
おわりに
いかがでしたか?
ナビメニューをちょっとカスタマイズするだけで、ブログはおしゃれになります。
やり方も簡単なので、あなたもぜひやってみてください。






