ブログを運営していると、色コードを調べたいことがありますよね。
たとえば、
「このブログの背景色を知りたい!」
「このロゴのカラーコードを調べたい!」
「バナーやサイドバーメニューの色を統一したい!」
そんな時におすすめなのが、「ColorPick Eyedropper」です。
「ColorPick Eyedropper」はChrome拡張機能でインストールしておけば、いつでもカラーコードを調べることができます。
カラーコードって何?という人は以下のページをご覧ください。

そこで、「ColorPick Eyedropper」の使い方をわかりやすく解説したいと思います。
ColorPick Eyedropperのインストール方法
「ColorPick Eyedropper」を使うには、Google Chromeが必要です。
インストールしていない方はこちらのページからダウンロードしてください。
「ColorPick Eyedropper」はChromeウェブストアから入手できます。
・入手先→ ColorPick Eyedropper

Chromeウェブストアにアクセスしたら、「Chromeに追加」をクリック。

機能追加が完了すると、右上にアイコンが追加されます。

では、早速使ってみましょう。
ColorPick Eyedropperの使い方
ColorPick Eyedropperの使い方はとても簡単です。
ColorPick Eyedropperのアイコンをクリック
まずColorPick Eyedropperのアイコンをクリックします。
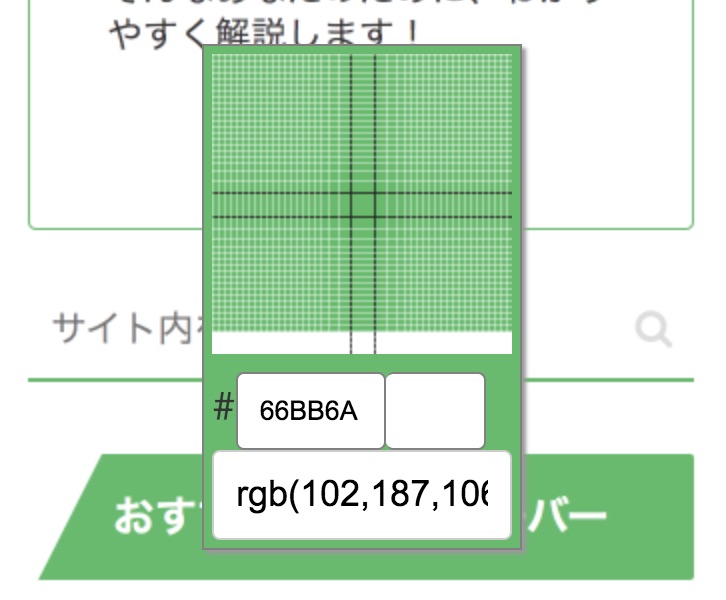
次に、調べたい色の部分に移動させます。

#66BB6Aという表示がカラーコードです。
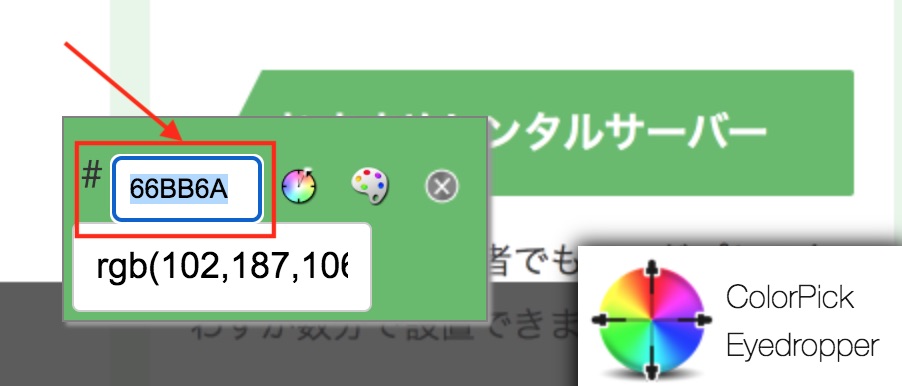
調べたい色のところにカーソルを選択
調べたい色のところにカーソルを合わせて、選択し、カラーコードをコピーします。

これで背景色は「#66BB6A」だとわかりました。
超簡単ですね!
このカラーコードをCSSなどに貼り付ければ、ブログのカラーを統一させることができます。
おわりに
ColorPick Eyedropperはブログの色を調べたいときに役立つツールです。
使い方も簡単なので、ぜひインストールしておきましょう。