ブログをやっていて、意外と手間がかかるのが画像の加工。
たとえば、バナーを作る場合、無料の写真イラスト素材サイトから
画像をダウンロードしてきても、そこからがひと苦労です。
サイズ変更、文字入れ、切り抜き、塗りつぶし、合成……
フォトショップなどの画像編集ソフトもありますが、有料だし、
使い方を覚えるのが意外と大変だったります。
もっと簡単に画像を加工できないものか? そんな悩みを一気に解消してくれるのが、「バナー工房」です。
無料で使え、作った画像は商用利用 OK!
プロ並みのクオリティの高いバナーを作ることができちゃいます。
そこで、本レポートでは、「バナー工房」の使い方を徹底解説したい と思います。
バナー工房とは?
バナー工房は登録・インストール不要! 誰でも簡単に画像を編集できる Web アプリです。
利用は全て無料で、編集したい画像(写真)を用意するだけ。
あとはサイトに用意されている様々なツールを使って、画像を自由に 加工できます。

バナー工房の使い方
使い方は簡単です。
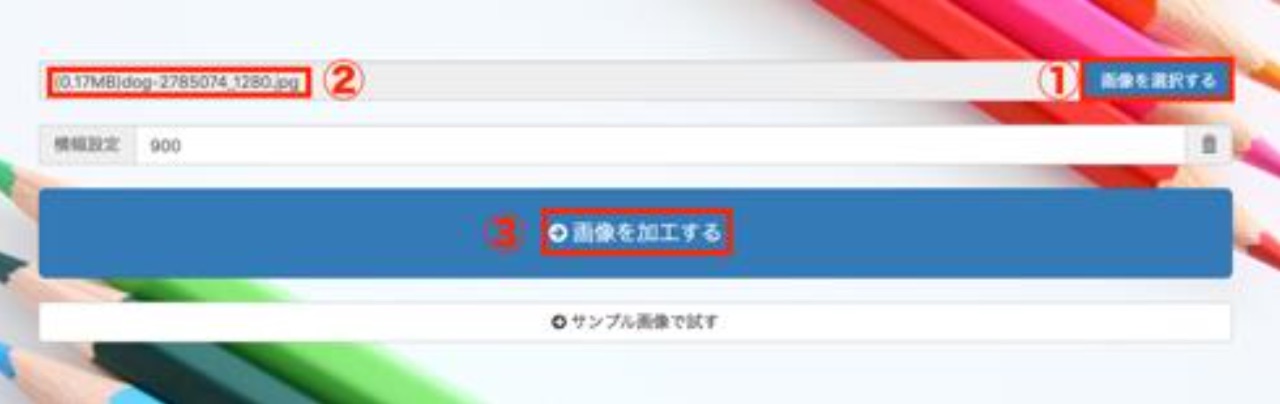
まずは右上の「画像を選択する」をクリックして、 パソコンに保存されている画像の中から加工したいものを選びます。
では、早速やってみましょう。
無料写真サイトからダウンロードしたものを読み込みます。

画像を選択する→写真→画像を加工する
この順で進めると、以下の画面になります。

まずサイズを決めます。

横幅または縦幅のどちらか一方のみに数値を入力すれば、
縦横比を保持したまま拡大縮小を実行できます。
では、次に文字入れをしてみましょう。
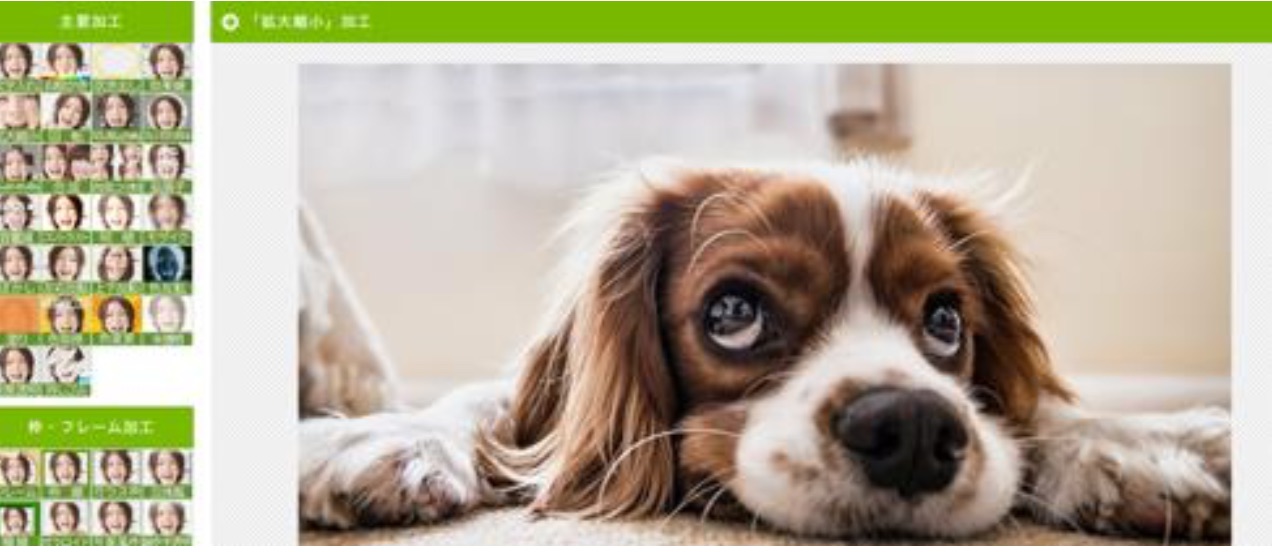
左のメニューの主要加工から「文字入れ」をクリック。
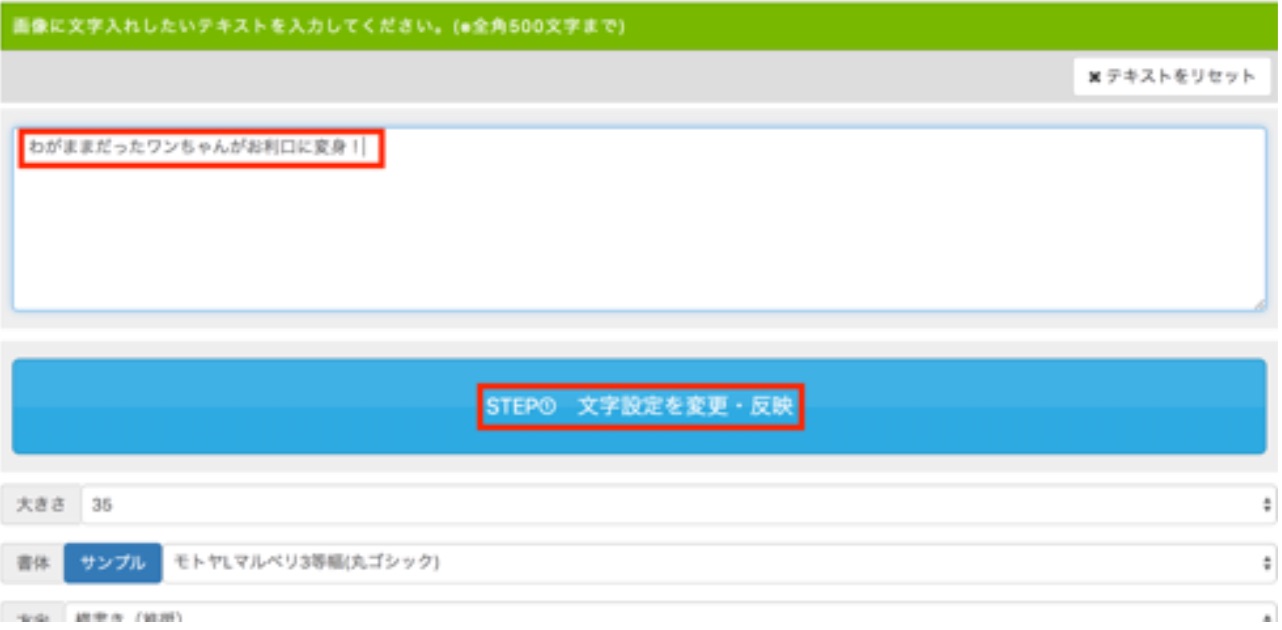
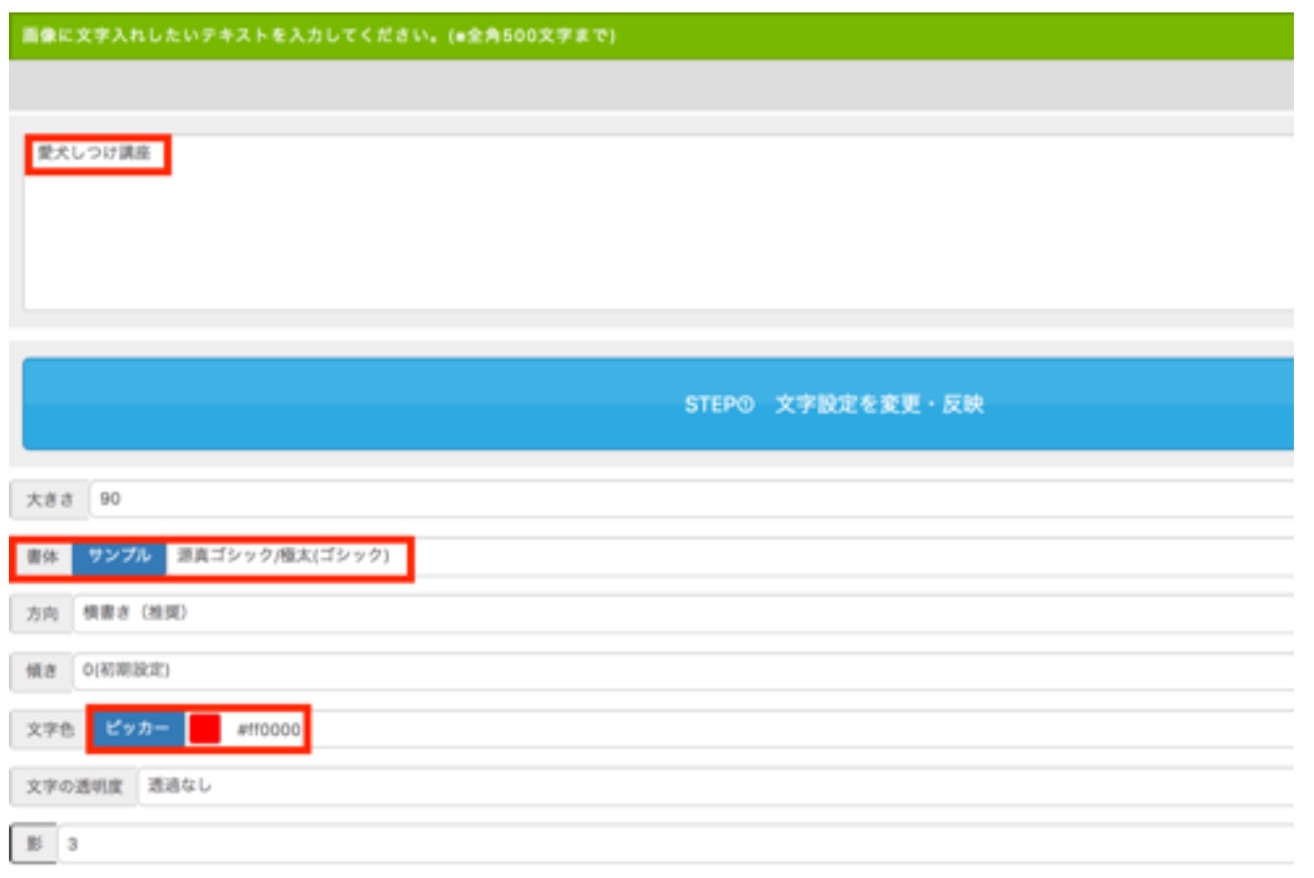
文字を入力したら、「文字設定を変更・反映」をクリック。

すると、以下の画面になります。

文字が入力されましたが、これではダメなので、少し加工します。

設定を終えたら、「文字設定を変更・反映」をクリック。
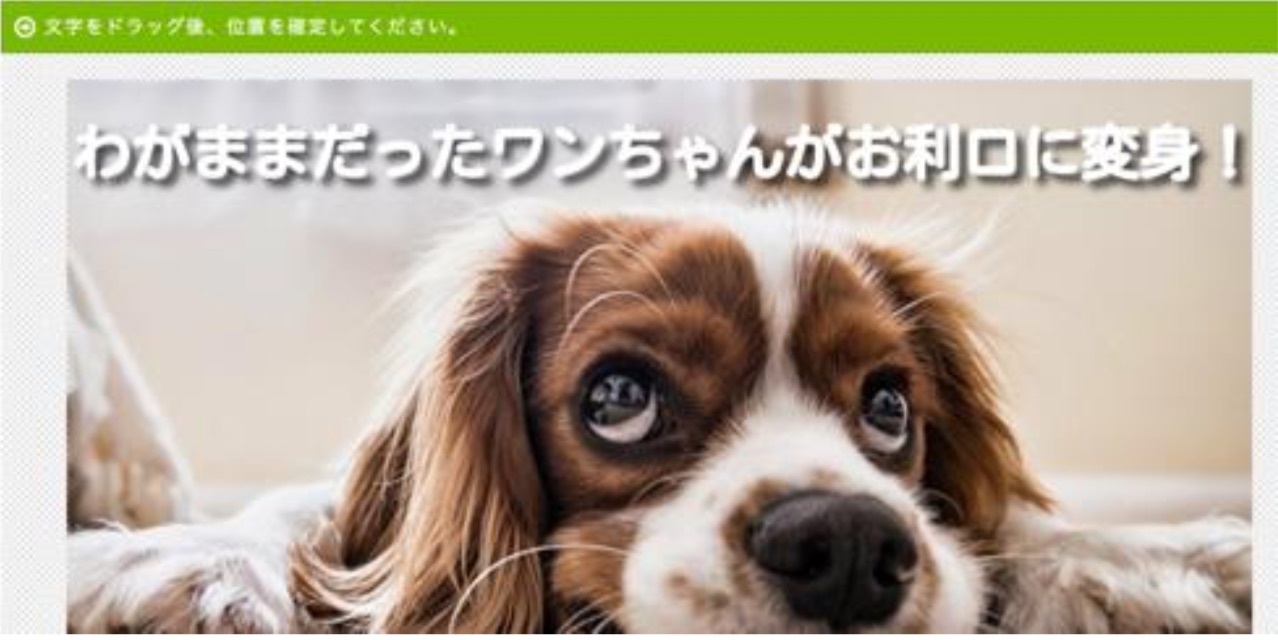
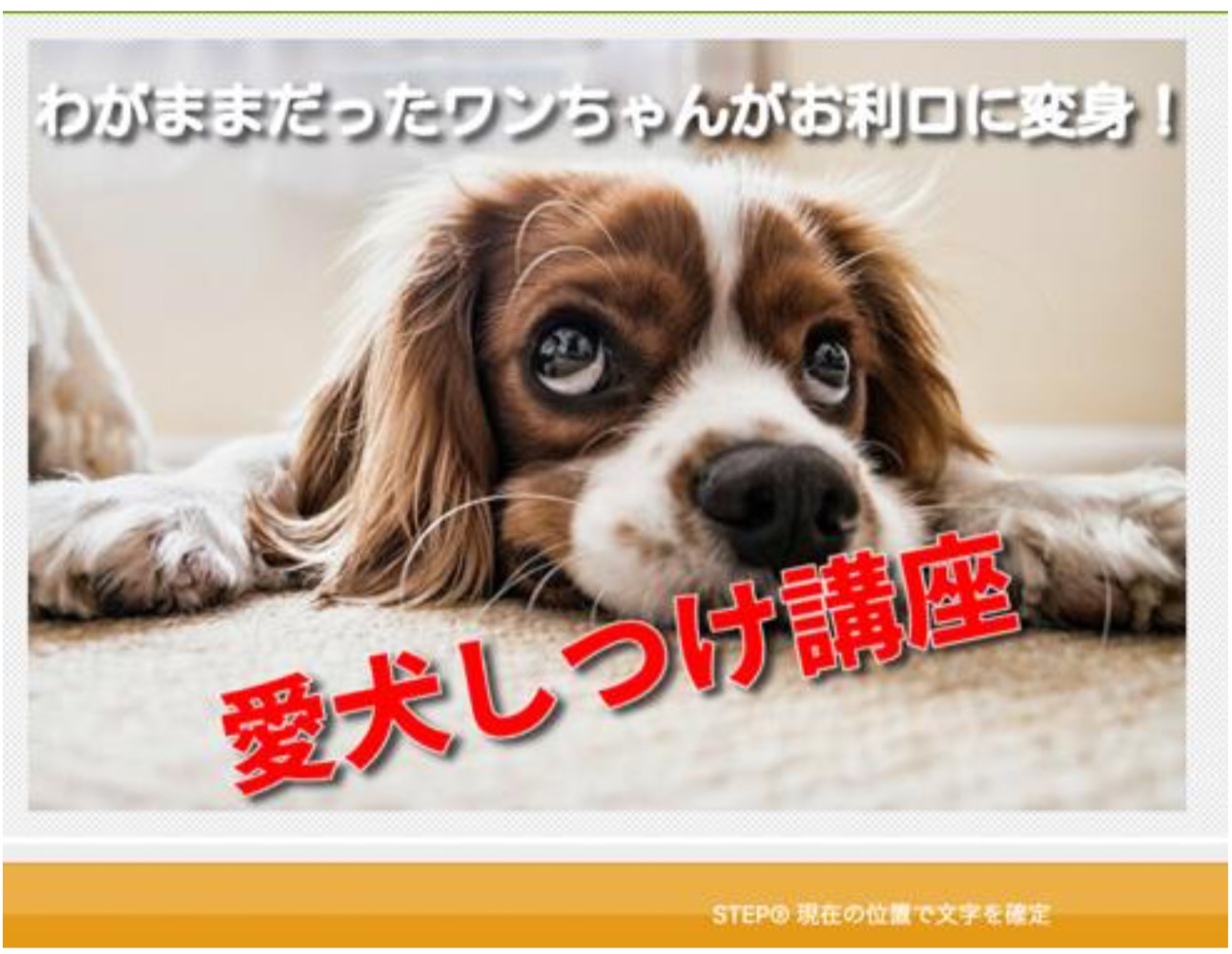
すると、以下のようになりました。

見栄えが良くなりましたね。
これでよければ「現在の位置で文字を確定」をクリック。

さらに文字を追加してみましょう。

書体と文字の大きさ、色を変えて、
「文字設定を変更・反映」をクリックします。

いかがですか?
ずいぶんバナーっぽくなりましたね。
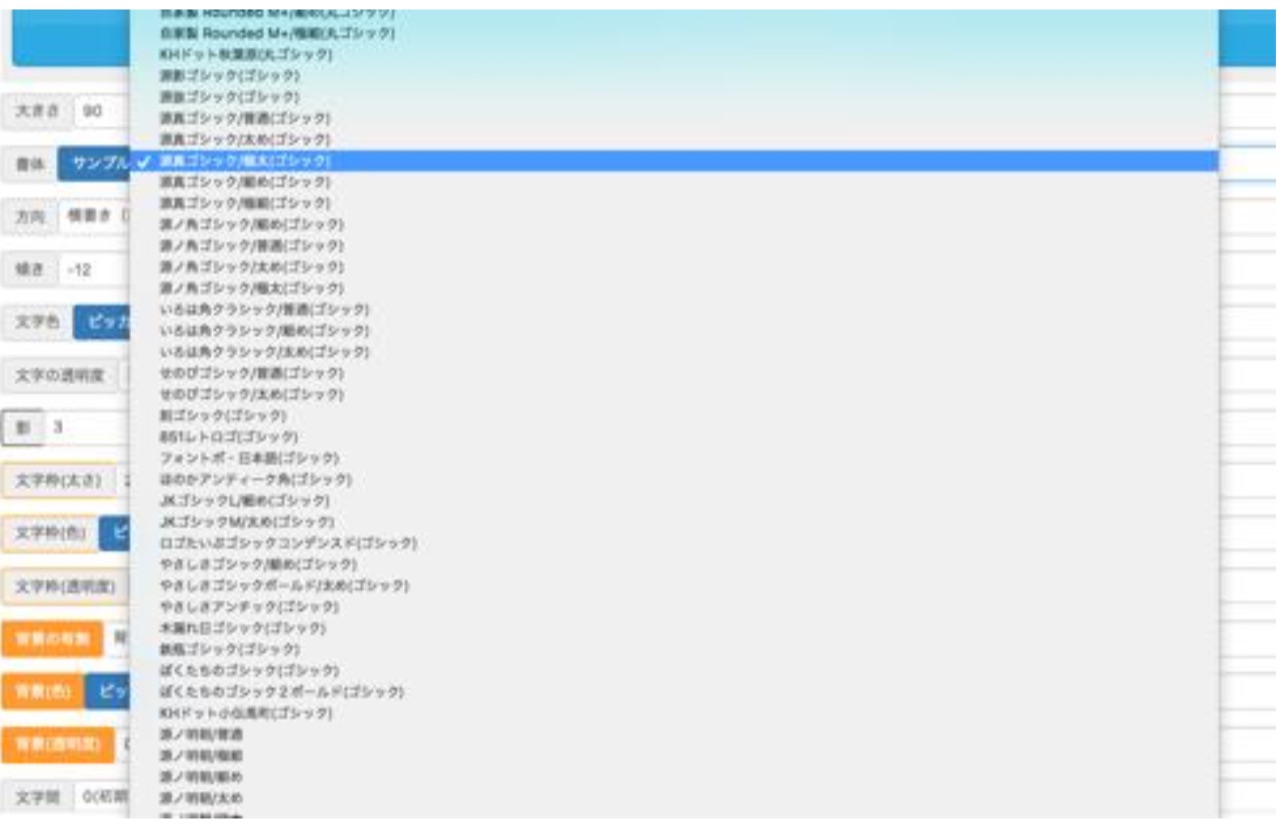
書体は種類豊富なので、好きなものを選べます。

文字の傾きも自由に変えることができます。

「文字設定を変更・反映」をクリックすると、

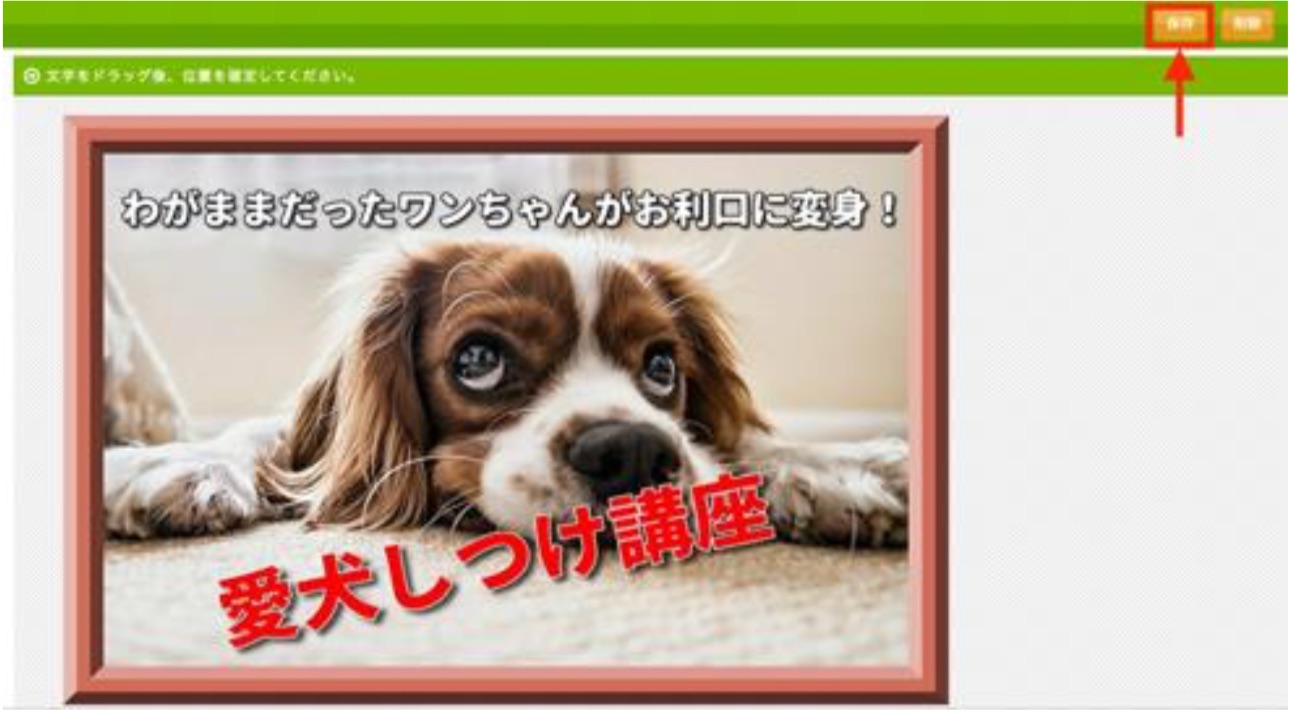
さらに、バナー枠を加工することもできます。
左メニューの「枠・フレーム加工」から好きなものを選びます。 試しに、「額縁」を選んで、色を適当に設定してみました。

なかなかの仕上がりですよね。
これでよければ、右上の保存をクリックすれば、
画像をダウンロードすることができます。

他にも、色んな効果やスタンプ加工もできます。

たとえば、「食べ物」アイコンをクリックすると、

この中から好きなスタンプを選んでクリックすれば、
画像に挿入することができます。

こんな感じで、色々と試してみてください。
GIF アニメ画像の作成
バナー工房は GIF 画像を作ることもできます。
作り方は簡単で、動きを付けたい画像(最大 10 枚)を用意するだけ。

画像の選択を終えたら、「GIF アニメを作る」をクリック。
これで GIF アニメが完成です。
バナー工房のその他の機能
バナー工房は画像加工だけでなく、ブログアフィリエイターに
役立つ機能がいろいろ装備されています。
QR コードの作成
バナー工房は QR コードを作ることもできます。

HTML・CSS タグ自動作成
バナー工房は HTML を全く知らない人でも、コードをブログの 記事やサイトのソースにコピー&ペースト(貼り付け)するだけで 利用できるようタグを自動作成する機能があります。

たとえば、文字設定の場合、

各項目を選ぶだけで、HTML タグが作れます。 他にも、以下のタグが作れます。
・「文字を動かす設定」
・「文字の位置設定(左寄せ・中央・右寄せ)」
・「文字のリンク設定」
まとめ
いかがだったでしょうか?
「バナー工房」を使えば、有料の画像ソフトは必要ありません。
あなたのブラウザにブックマークしておけば、いつでもオンラインで アクセスして画像加工をすることができます。
「バナー工房」には、このレポートで紹介した機能以外にも面白い
機能が満載されています。
操作も直感的に使えて、やり直しも簡単にできます。
無料で使えるので、ぜひ試してみてください。



