ワードプレスで記事を書くときに重要なのが見やすさです。
文字だけで伝わらないことも図解や表などを使うことで一気に読みやすくなります。
読みやすいブログはアクセスも集まります。
そんな読みやすい記事を作る上で、役立つのがタイムラインです。
タイムラインの良さは手順を紹介するときにわかりやすく説明できること。
このタイムライン、Cocoonを使っている人は簡単に作れちゃいます。
そこで、Cocoonを使ったタイムラインの作り方をご紹介したいと思います。
タイムラインとは?
タイムラインは7時起床、8時朝食、9時出社といったタイムスケジュールの他に、手順を紹介するときによく使います。
たとえば、以下のような感じです。
- STEP1レンタルサーバに登録する
まずはサイトを始めるスペースを借りる必要があります。 おすすめのレンタルサーバーは、サーバーAとサーバーBです。
- STEP2独自ドメインを取得する
サイト運営をする上で、独自ドメインを取得は、今や必須といえるでしょう。 ドメインを取得するには…
- STEP3WordPressのインストール
今はレンタルサーバーに簡単インストール機能がついています。レンタルサーバーのヘルプでWordPressインストール方法を探してみましょう。
- STEP4テーマのインストール
WordPressテーマはお好きなものを利用すると良いでしょう。ちなみに当サイトはCocoonを利用しています。
- STEP5テーマのカスタマイズ
WordPressを好みのデザインにカスタマイズします。ヘッダーロゴや画像も別途用意しましょう。
このように文字だけで見るより、断然見やすいですね。
簡単に作れますので、早速やり方を紹介したいと思います。
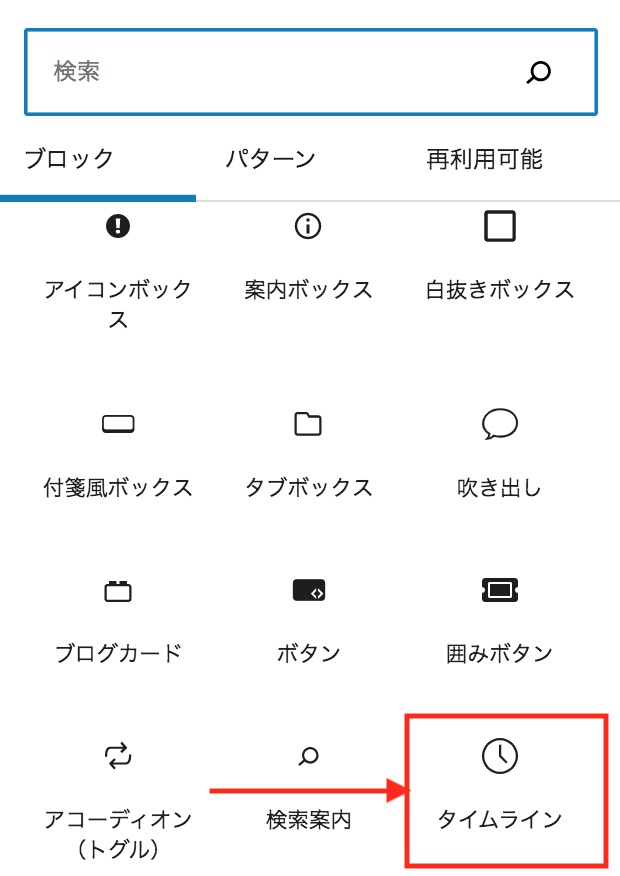
ブロックからタイムラインを選ぶ
ブロックエディター画面からタイムラインを選びます。


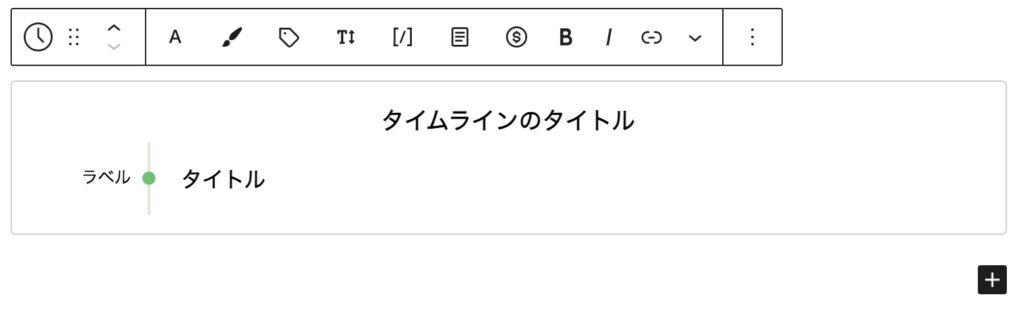
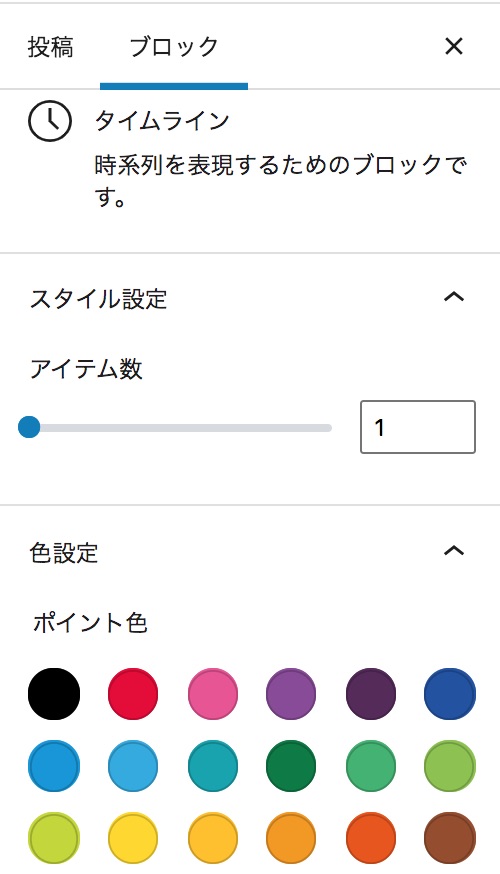
ブロックを選択して、右上の歯車マークをクリックしてブロックを選ぶと、タイムラインの設定メニューが表示されます。
タイムラインの設定項目

・アイテム数
タイムラインのアイテム数を設定できます。
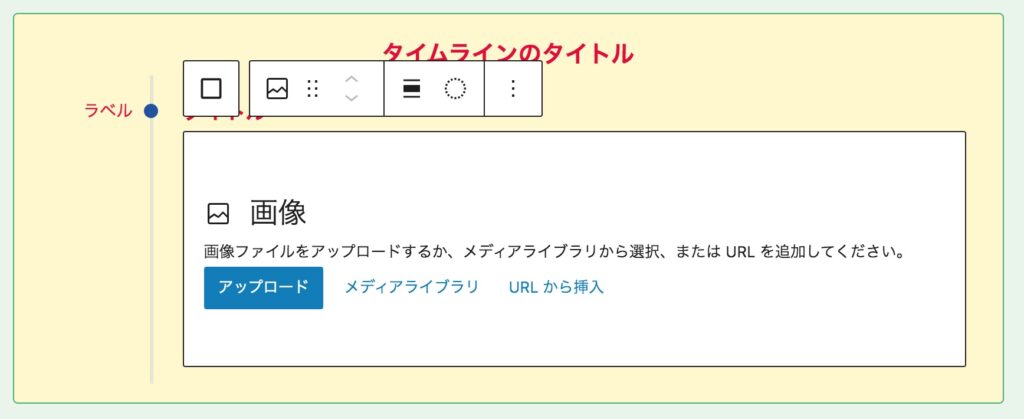
・ポイント色
ラベルとタイトルの間にある丸いマークです。
好みの色選べます。

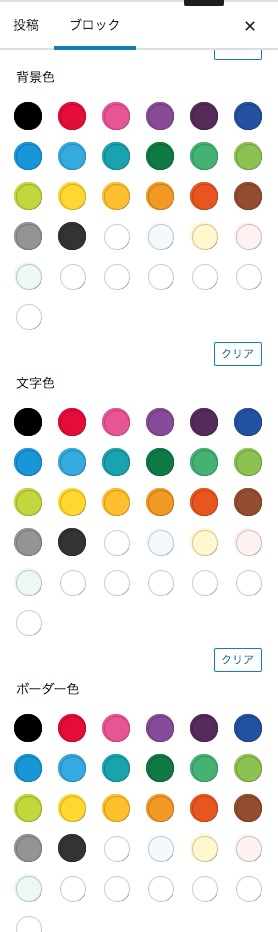
・背景色
タイムラインの背景の色を設定できます。
・文字色
ラベルとタイトルの文字色を設定します。
・ボーダー色
枠線の色を設定できます。
- ラベルタイトル
こんな感じで好みの色に変更できます。
タイムラインに画像を挿入する
タイムラインには画像も入れられます。

- ラベルタイトル

画像を入れてみました。
料理のレシピなどをタイムラインで説明する場合は、画像を入れると効果的ですね。
おわりに
いかがだったでしょうか?
タイムラインは読者にわかりやすい記事を作るのに、とても有効な機能です。
Cocoonでブログを運営している方はぜひ試してみてください。