ワードプレスを運営していて、文字サイズが気になることってありますよね。
初心者だとちょっと悩んでしまいますね。
そこで、本記事では、簡単に文字サイズを変更する方法を解説したいと思います。
本文の文字サイズを変更する
ワードプレス本文の文字サイズの変更は簡単です。
テーマごとに設定画面がありますので、そこで調整するだけです。
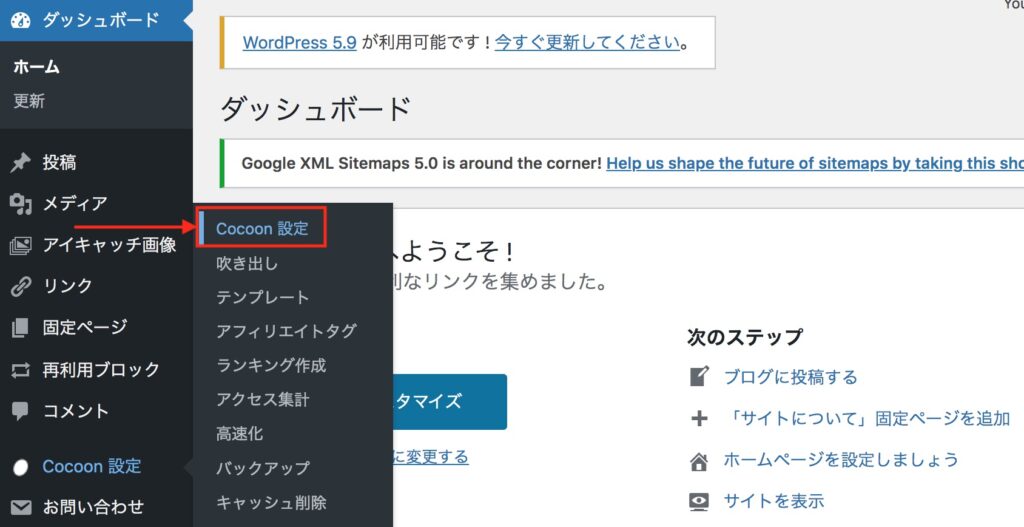
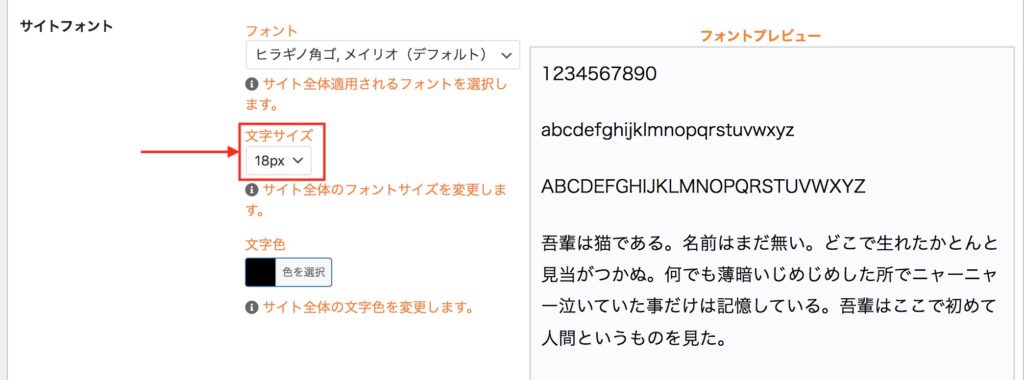
ちなみに、無料テーマCocoonは、管理画面→Cocoon設定→全体で設定できます。



しかし、他にも簡単な方法があります。
CSSを使います。
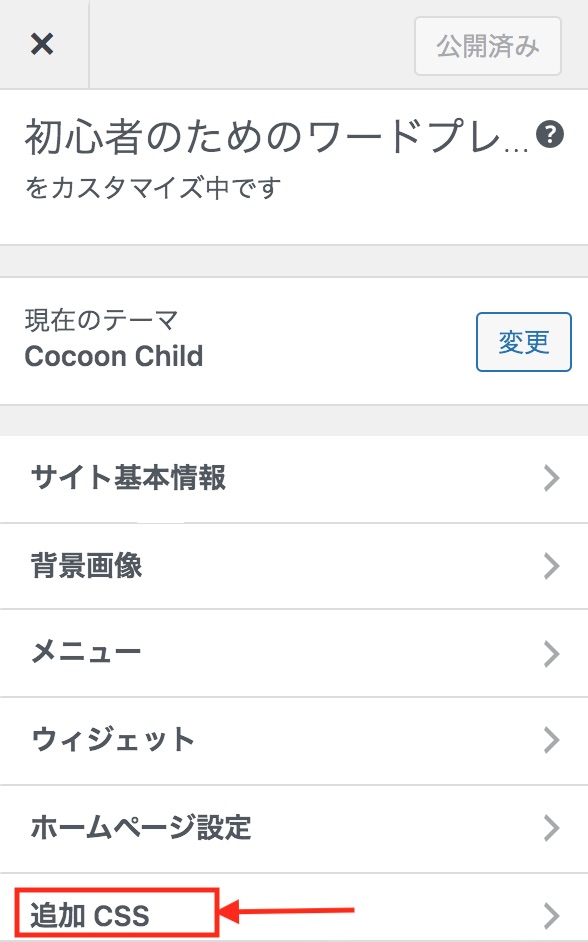
管理画面→外観→カスタマイズ→追加CSSに行きます。

ここに以下の記述をします。
/************************************
** デフォルトの文字サイズ変更
************************************/
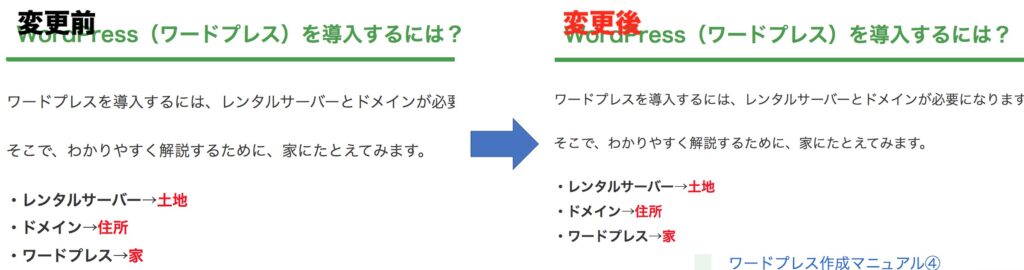
p { font-size:18px;}font-size:18pxの18という数字を書き換えることで文字サイズを変更できます。

少しわかりにくいかもしれませんが、文字サイズを18pxから16pxに変更されています。
グローバルメニューの文字サイズを変更する
続いては、グローバルメニューの文字サイズを変更します。
やり方は先ほどと同じで、追加CSSに以下の記述をします。
/************************************
** グローバルメニューの文字サイズ変更
************************************/
#navi .navi-in > .menu-header .item-label{
font-size: 12px;
}font-sizeを12pxに変更してみました。

メニューの文字サイズが小さくなりましたね。
サイドメニューの文字サイズを変更する
次はサイドメニューの文字サイズを小さくします。
やり方は同じで、ここに以下の記述をします。
/************************************
** サイドメニューの文字サイズ変更
************************************/
.sidebar {
font-size: 0.8em;
}font-size: 0.8emというのは、80%に縮小したという意味です。
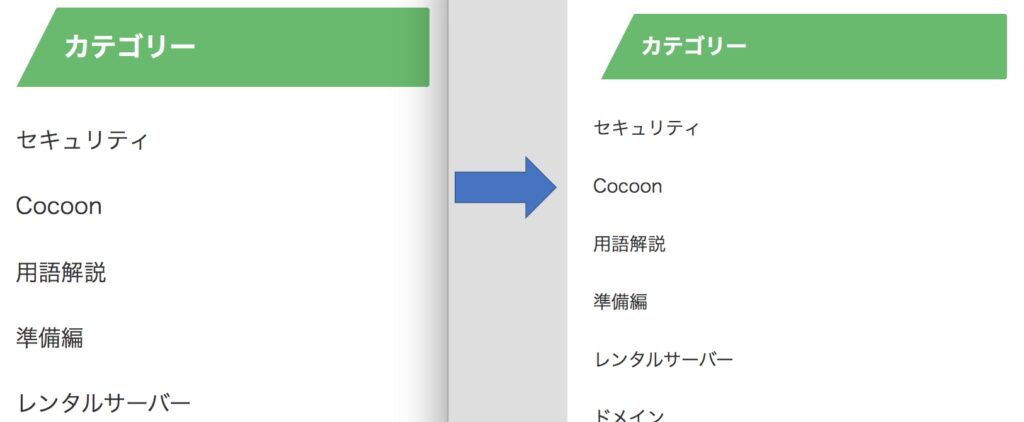
では、見てみましょう。

このようにサイドメニューの文字が小さくなりました。
おわりに
いかがだったでしょうか?
CSSと聞くと、初心者の方は難しく思うかもしれませんが、基本はコピペするだけです。
ワードプレスの文字サイズは簡単に変更できますので、ぜひやってみてください。



