ブログにアイキャッチ画像は欠かせませんが、いちいち設定するのって面倒ですよね。
ついつい設定を忘れて「No Image」と表示されたりすると、ブログの見た目が一気に悪くなります。
そこで、そんなアイキャッチ画像の設定を楽にしてくれるプラグインをご紹介したいと思います。
XO Featured Image Tools
「XO Featured Image Tools」はアイキャッチ画像をワンタッチで自動設定できるプラグインです。
「XO Featured Image Tools」の主な機能
- 記事の中に挿入した最初の画像をアイキャッチにする
- 記事の中に画像が無い場合は、デフォルト画像を表示
- 公開済みの記事にもアイキャッチ画像の設定を適用可能
「XO Featured Image Tools」のインストール
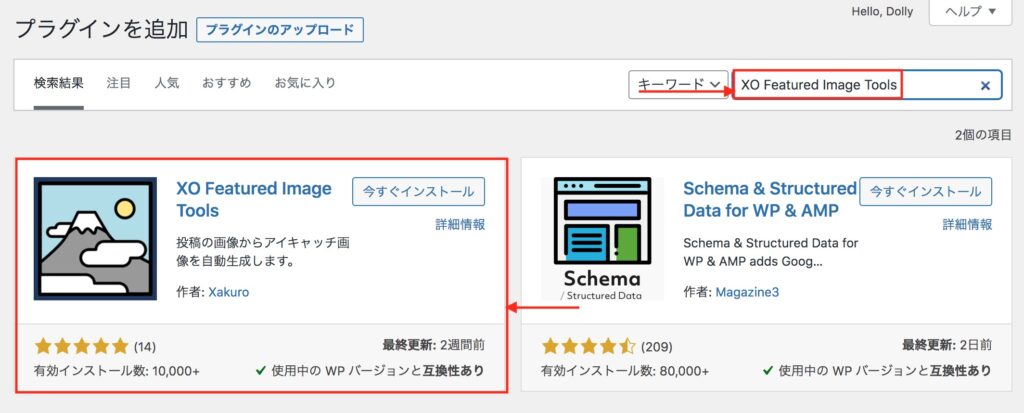
管理画面のプラグインから新規追加をクリック。
右上の検索ボックスに「XO Featured Image Tools」と入力。

「今すぐインストール」をクリック。
完了したら、「有効化」します。

「XO Featured Image Tools」の設定
有効化したら、管理画面の設定から「XO Featured Image」を選んで初期設定を行います。

外部画像
外部画像というのは、メディアライブラリーに存在しない画像の設定です。
チェックを入れると、別のサーバーにある画像をアイキャッチ画像として設定することができます。
デフォルト画像
デフォルト画像は記事の中に画像がない場合に、使用するアイキャッチ画像を設定できます。これによって「No Image」として表示されることがなくなります。
アイキャッチ画像の一括生成
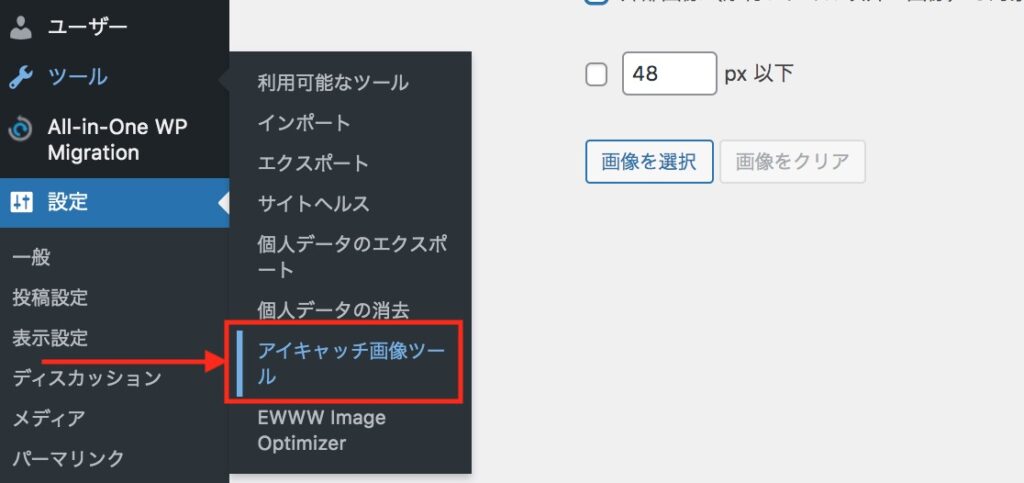
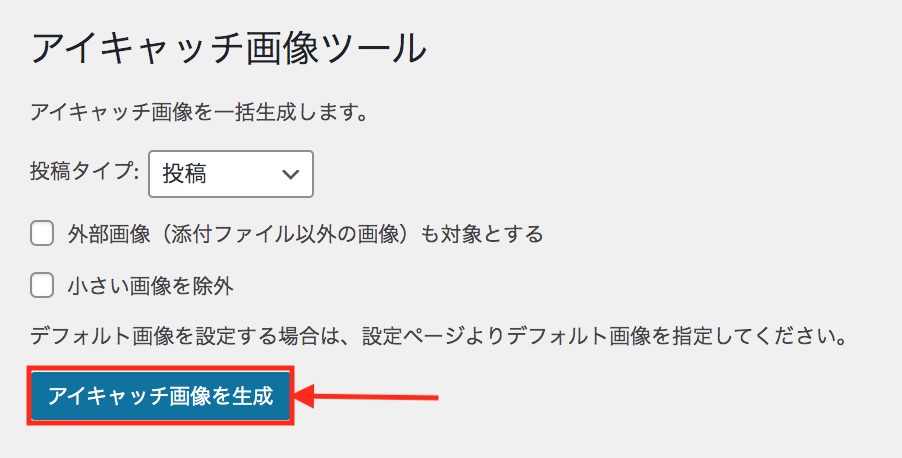
アイキャッチ画像を一括で生成したい場合は、管理画面→ツールに行き、「アイキャッチ画像ツール」を選びます。


これで記事内の最初の画像がアイキャッチ画像に自動設定されます。
いちいちアイキャッチ画像を設定する必要はなくなります。
また、アイキャッチ画像の設定を忘れてもNo Imageと表示されなくなります。
次に、もうひとつ便利なプラグインを紹介します。
「Quick Featured Images」
ワードプレスでは、カテゴリーを変更するときは、投稿一覧画面からクイック編集で簡単に変更することができますが、アイキャッチ画像はそうは行きません。
編集画面に行き、ひとつひとつアイキャッチ画像を変更する必要があります。
この手間を省いてくれるのが、「Quick Featured Images」です。
「Quick Featured Images」のインストール
プラグインの新規追加画面から「Quick Featured Images」と入力。
表示されたら、インストールし、有効化します。


インストールを完了したら、投稿一覧画面に行ってみて下さい。

右側に「画像を変更」「画像を編集」「アイキャッチ画像を削除」のメニューが追加されます。
ここからクリックするだけでアイキャッチ画像を変更できます。
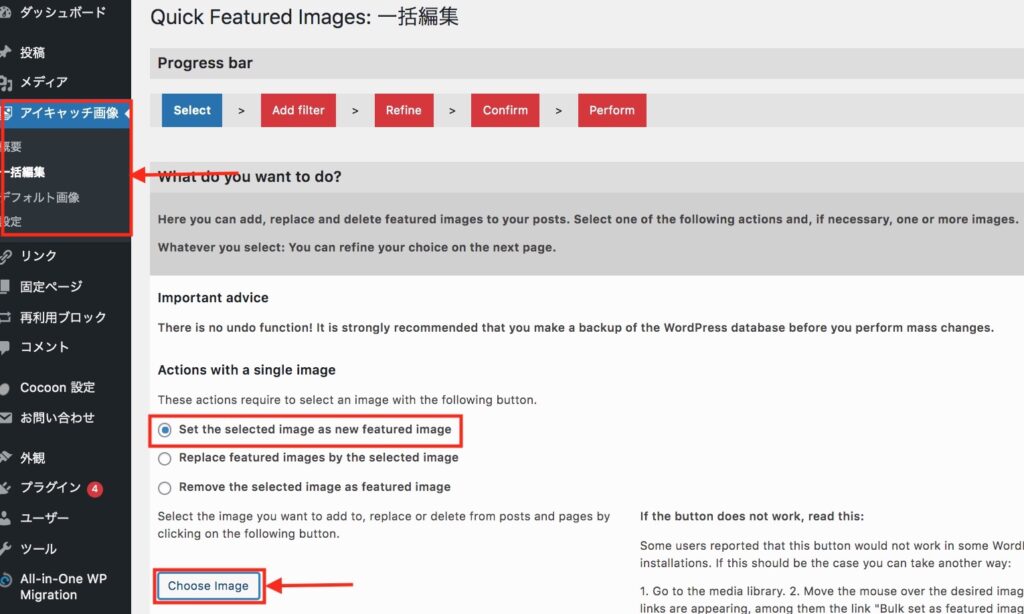
アイキャッチ画像は一括編集することもできます。

おわりに
アイキャッチ画像はブログの顔です。
設定は意外と面倒ですが、プラグインを使えば設定がスピーディーにできるようになります。
今回は「XO Featured Image Tools」と「Quick Featured Images」の2つのプラグインを紹介しましたが、いずれも使い方は簡単です。
アイキャッチ画像の設定を効率化したい方はインストールしてみてください。



