商品紹介やメルマガ登録などのセールスページはランディングページ(LP)と呼ばれます。
ランディングページ(LP)は1カラムで細長い1ページのサイト。
LPを作成する場合は、「ペライチ」や「Colorful(カラフル)」といった有料のサービスやテーマを使うのが一般的ですが、無料テーマのCocoonを使って作ることもできます。
そこで、この記事では、初心者向けにLPを作成する方法をご紹介したいと思います。
作成にあたっては、CSSコードを記述するなど、専門的な知識が必要ですが、そのままコピーして貼り付けるだけで作れるように解説していますので、最後までお付き合いください。
新規固定ページをCocoonで作る
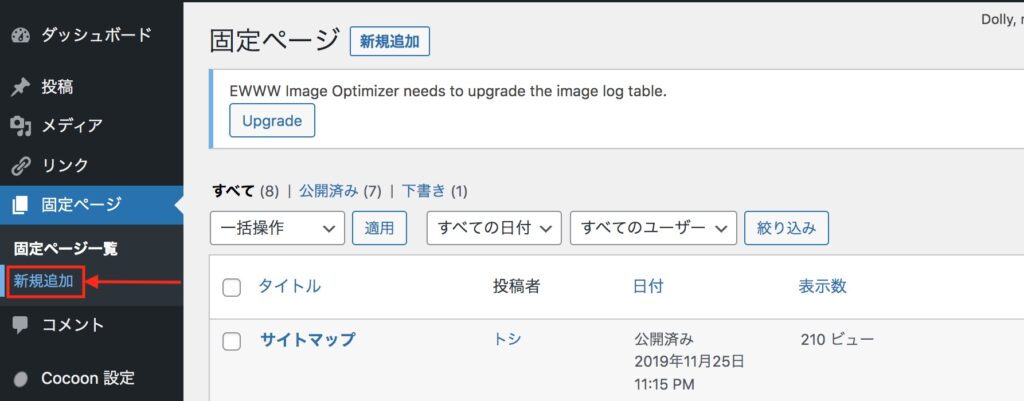
ランディングページ(LP)を作るには、まず新しい固定ページを作ります。


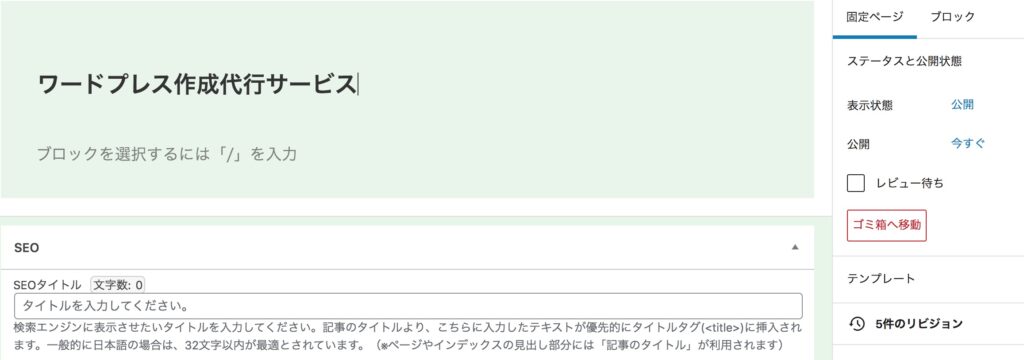
今回は「ワードプレス作成代行サービス」というランディングページを作ってみます。

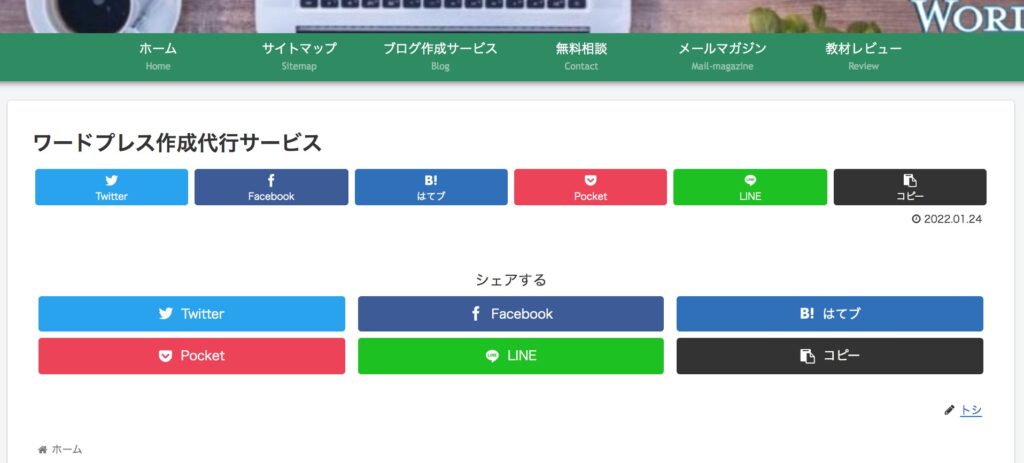
タイトルを入れたら、公開します。

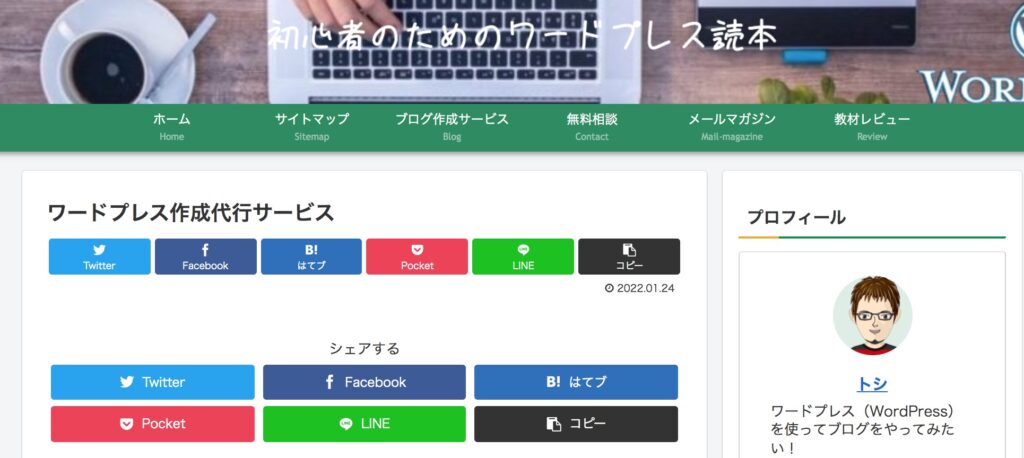
上記のように表示されます。
このページだけヘッダーやサイドバーを非表示にします。
固定ページを1カラムにする
まず固定ページのサイドバーを非表示にして1カラムに変更します。
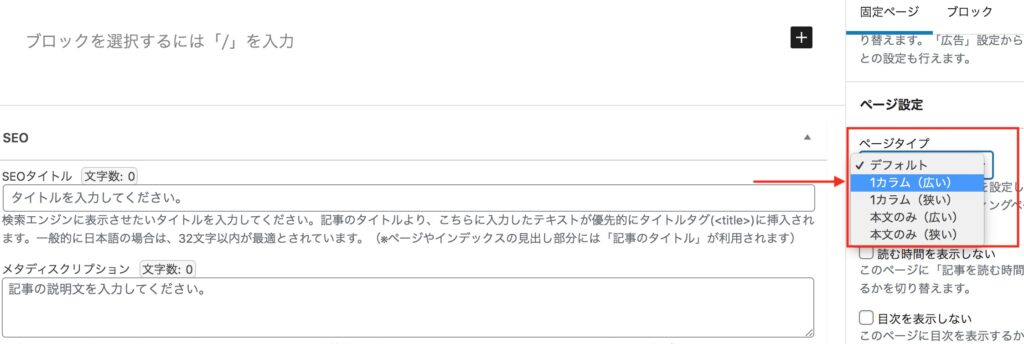
固定ページからページ設定を選んで、1カラム(広い)に変えます。

更新すると、以下のようにサイドバーが消えて1カラムになります。

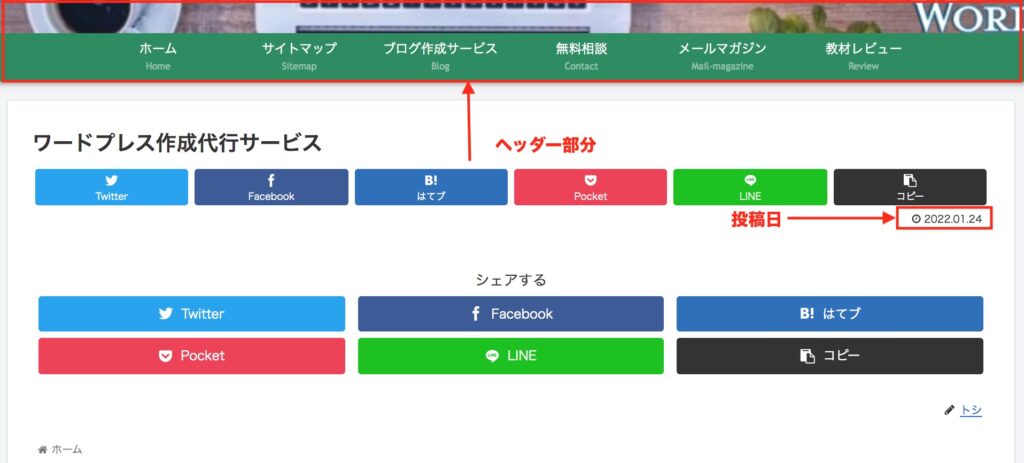
次に、ヘッダー、タイトル、投稿日を消します。
ヘッダー部分、タイトル、投稿日を消す

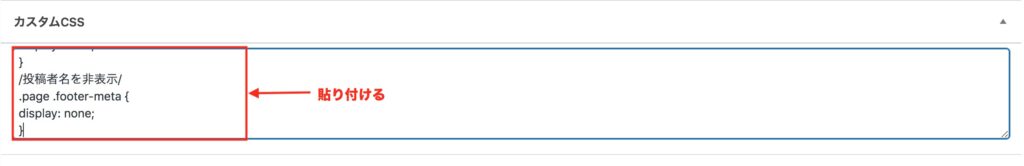
以下のCSSの設定をコピーして、記事編集画面下のカスタムcss欄に貼り付けます。
/*———————————
固定ページのヘッダーを非表示にする
——————————–*/
#header{
display:none;
}
/*———————————
固定ページのタイトルを非表示にする
——————————–*/
h1.entry-title{
display:none;
}
/*投稿日・更新日を非表示*/
.page .date-tags {
display: none;
}
/*投稿者名を非表示*/
.page .footer-meta {
display: none;
}
/*———————————
メニューバーを非表示にする
——————————–*/
#navi{
display:none;
}
更新ボタンを押すと、

ヘッダー部分、タイトル、投稿日が消えました。
次に、SNSボタンを消します。
SNSボタンを消す
以下のCSSの設定をコピーして、記事編集画面下のカスタムcss欄に追加で貼り付けます。
/*SNSボタン非表示*/
.sns-share,
.sns-follow {
display: none;
}ページを更新すると、

完全に白紙のページになりました。
これでランディングページを作る準備は完了です。
このページにパーツを加えてLPを作っていきます。
おわりに
いかがだったでしょうか?
有料のサービスやテーマを使わなくても、Cocoonでランディングページを作ることができます。
CSSの書き込みなど、少々手間はかかりますが、この記事通りにやって頂ければ、それほど難しくありません。
ぜひあなたもチャレンジしてみてください。