ワードプレスは現在ブロックエディター(Gutenberg)が主流になっています。
ブロックエディターは使いにくいと評判が悪く、僕も以前はクラシックエディター派でしたが、慣れるととても使い勝手がいいです。
見出し、画像、文字装飾など、高デザインのページが作れちゃいます。
今ではすっかりお気に入りのブロックエディターですが、欠点もあります。
それは「テーブル機能」が貧弱なこと。
きれいな表を作ろうと思っても、機能不足で作れないんですよね。
そこで、この記事では、そんな不満を解消してくれるプラグイン「Flexible Table Block」を紹介したいと思います。
ブロックエディター標準の表テーブル機能
ブロックエディターには表テーブル機能があるんですが、非常におそまつです。
以下は標準のテーブル機能で作った表です。

とりあえず表になっているという程度のレベルですね。
そこで、導入をおすすめしたいのが、「Flexible Table Block」です。
「Flexible Table Block」のインストール
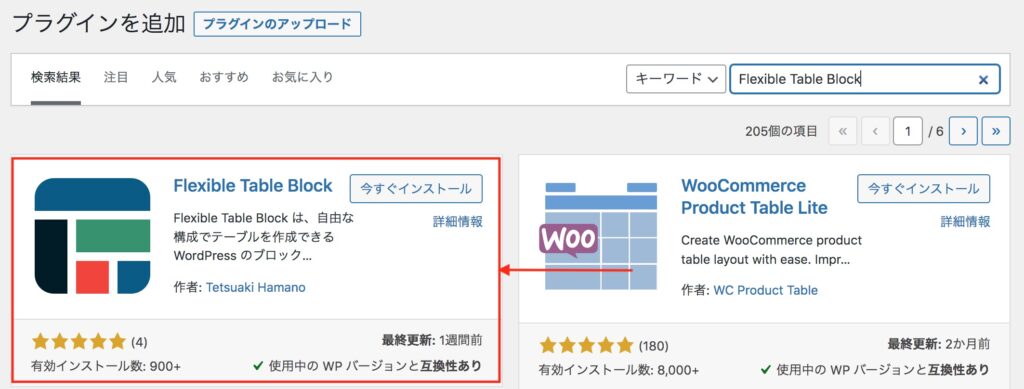
「Flexible Table Block」は管理画面のプラグイン→新規追加でインストールします。
プラグインの検索に「Flexible Table Block」と入力します。

今すぐインストールをクリックして、プラグインを有効化します。

これでプラグインのインストールは完了です。
「Flexible Table Block」の使い方
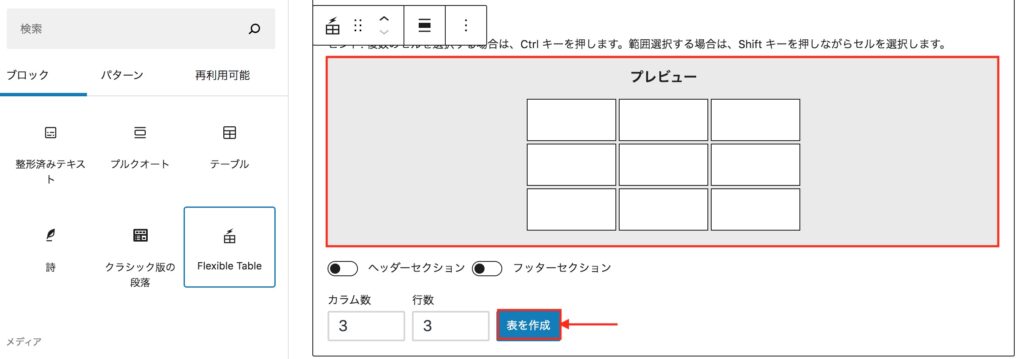
次に、投稿ページに行ってブロックメニューを開きます。

「Flexible Table Block」を選びます。

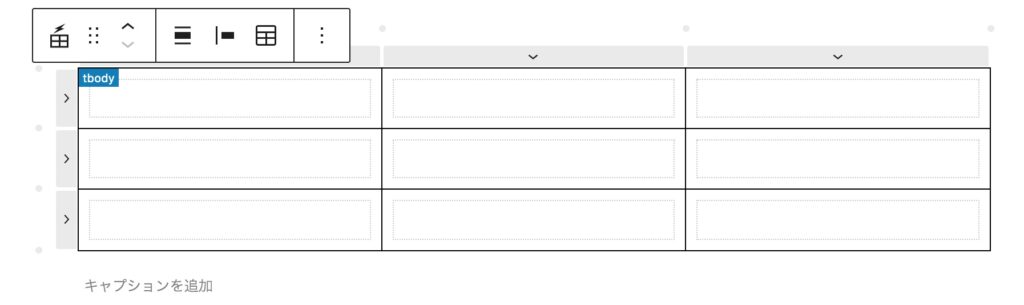
すると、表が作成されます。

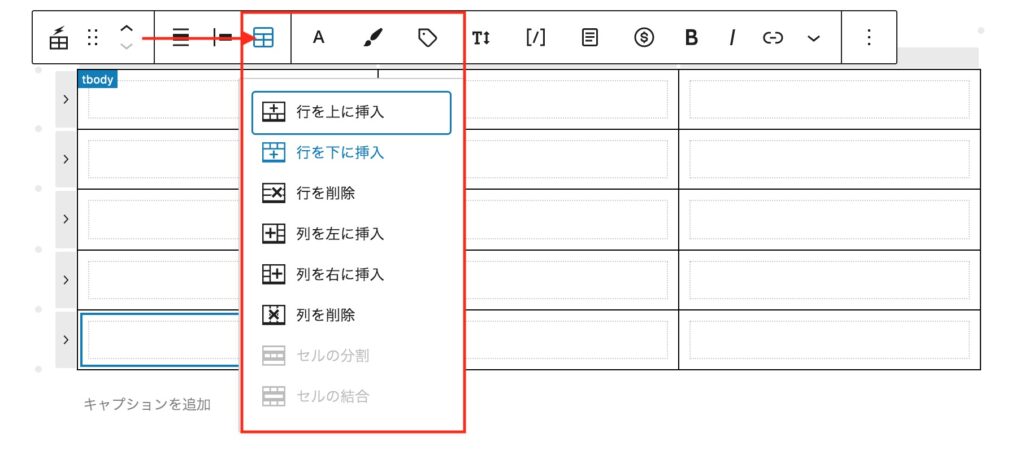
行と列の挿入は表アイコンから行います。

表の列と行数が決まったら、データを入力します。
入力後、プレビューで見ると、以下のような表ができています。
| 機能 | WordPress.com | WordPress.org |
| 独自ドメイン | △(※有料プランのみ) | ◯ |
| 拡張性 | 低い | 高い |
| SEO | 対応困難 | 対応可能 |
| サーバー代金 | 不要 | 必要 |
| 専門知識 | 特に必要なし | 必要 |
ここから装飾を加えていきます。
「Flexible Table Block」の装飾機能
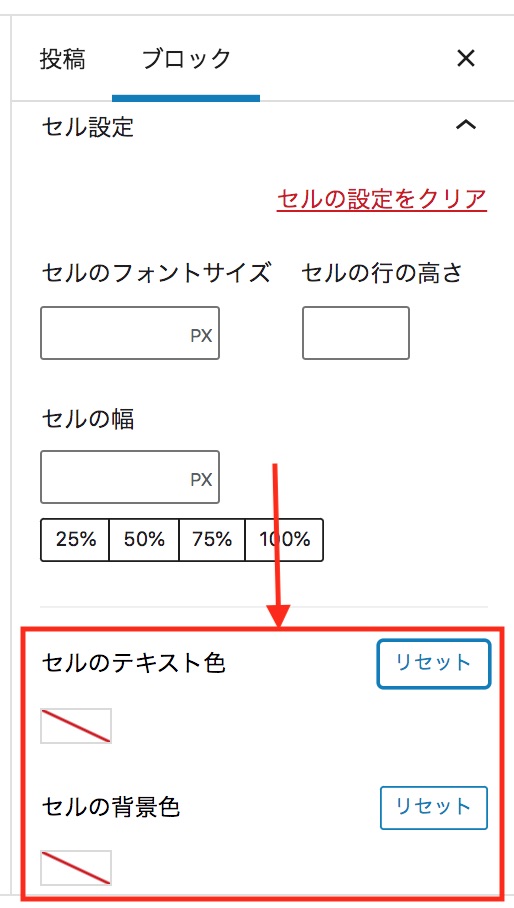
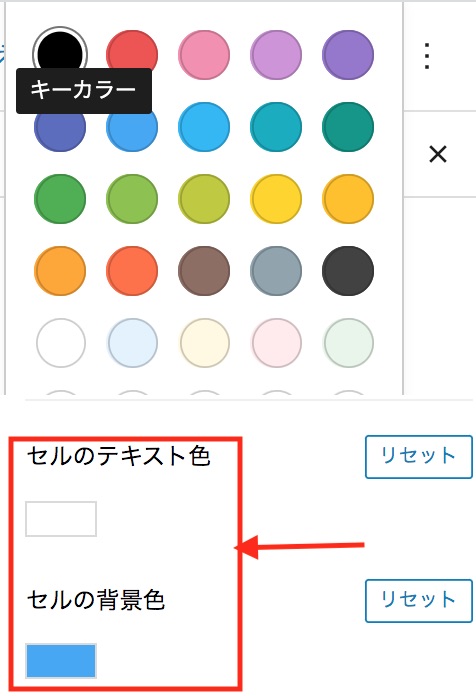
表の1列目のセルの文字色を白、背景色を青にしてみます。
1行目のセルはシフトキーを押しながら選択します。
色を変えるには右のブロックメニューから行います。


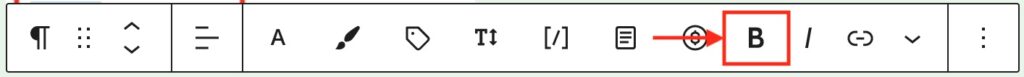
1列目のセル文字は太字にします。

すると、以下のようになります。
| 機能 | WordPress.com | WordPress.org |
| 独自ドメイン | △(※有料プランのみ) | ◯ |
| 拡張性 | 低い | 高い |
| SEO | 対応困難 | 対応可能 |
| サーバー代金 | 不要 | 必要 |
| 専門知識 | 特に必要なし | 必要 |
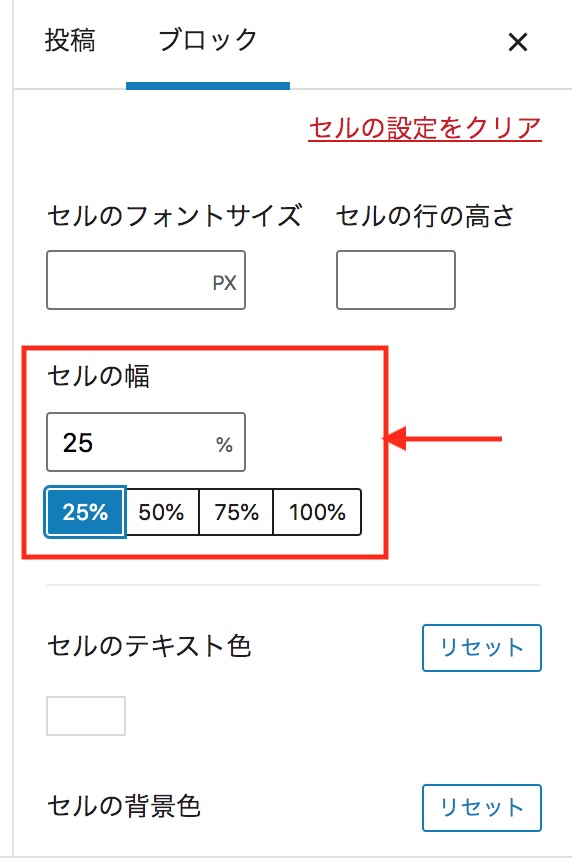
セルの幅を変更する
それぞれのセルの幅は簡単に変えられます。
ブログメニューのセル設定から変更できるようになっています。

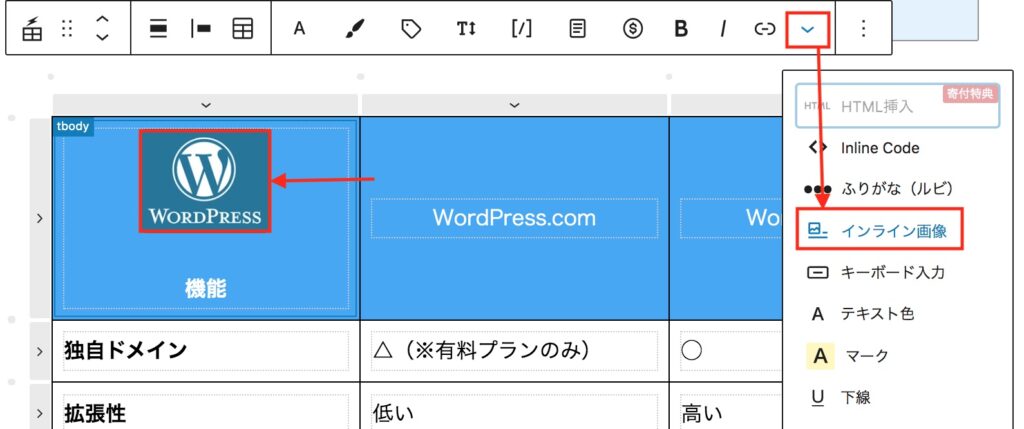
画像を挿入する
「Flexible Table Block」を使えば、セルに画像を挿入することもできます。
やり方はブロックメニューからインライン画像を選ぶだけ。
サイズもドラッグアンドドロップで大きさを調整できます。

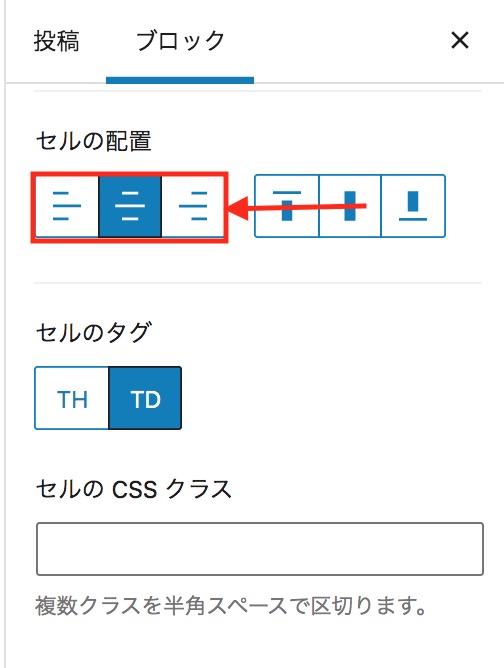
文字の配置を変える
セルの文字は「左寄せ」「中央揃え」「右寄せ」の3種類から選んで配置できます。
右側のブロックメニューからセルの設定から洗濯できます。

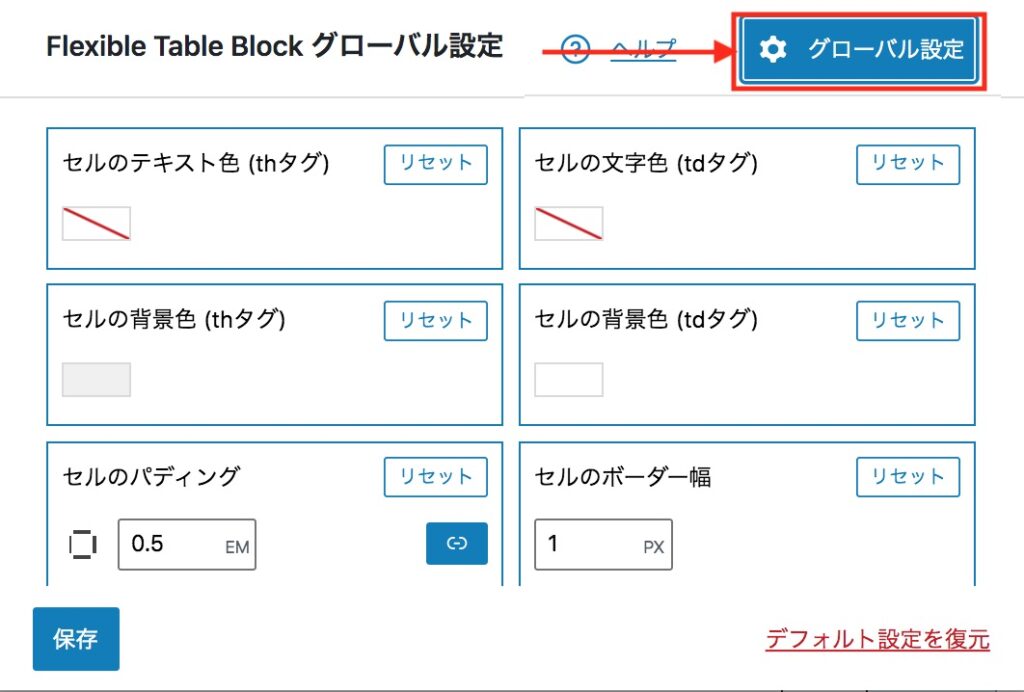
デフォルトのスタイルを変更する
テーブルの設定の下「グローバル設定」から、テーブルやセルのデフォルトのスタイルを変更することが可能です。
毎回スタイルを設定するのは大変なので、グローバル設定でお気に入りのスタイルを使いまわすと楽です。

おわりに
ワードプレス標準のテーブル機能は貧弱です。
しかし、「Flexible Table Block」を使えば、高機能できれいな表が作れます。
他にもセルを結合したり、枠線の色や太さを変えたり、画像を挿入することもできます。
このプラグインを上手に使って、見栄えの良いブログ記事にしてください。