ブログの新着記事一覧などには、サムネイル画像としてアイキャッチ画像が表示されます。
画像が表示されることで記事の中身が直感的にわかり、ブログ全体の見栄えもよくなります。
しかし、このアイキャッチ画像、毎回設定するの面倒ですよね。
ついつい設定を忘れてしまうこともあり、そうすると「NO IMAGE」と表示されてしまいます。
また、アイキャッチ画像は変更も意外と面倒です。
たとえば、カテゴリーの変更であれば、投稿一覧画面からクイック編集を選んで、ワンタッチで変更できます。
しかし、アイキャッチ画像はいちいち編集画面を開き、右側のカテゴリーメニューからアイキャッチ画像を選んで変更する必要があります。
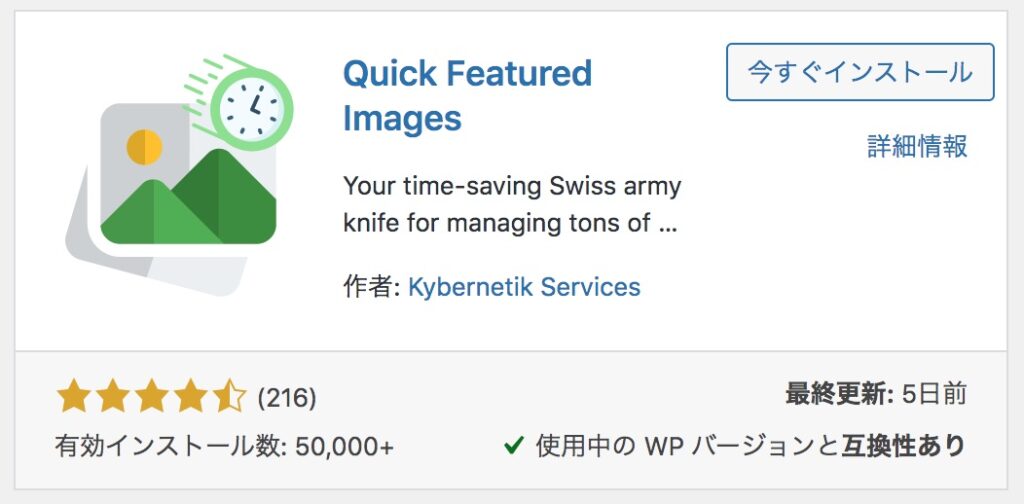
そこで、おすすめしたいプラグインが「Quick Featured Images」です。
Quick Featured Imagesとは?
「Quick Featured Images」はアイキャッチ画像を一括管理できるプラグイン。
インストールすれば、アイキャッチ画像もカテゴリーのクイック編集のようにワンタッチで変更できるようになります。
また、アイキャッチ画像を設定し忘れても代替画像を表示してくれたり、一括でアイキャッチ画像を変更することもできます。
Quick Featured Imagesのインストール
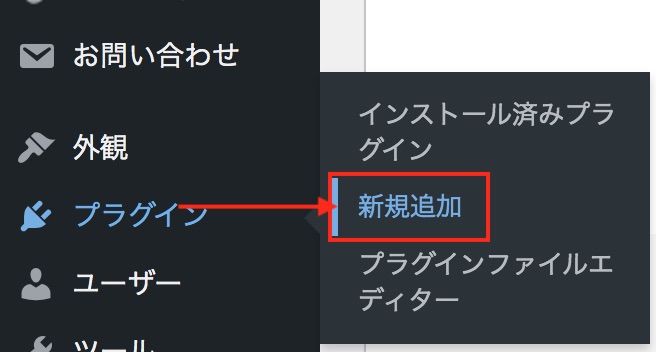
「Quick Featured Images」は、管理画面のプラグインメニューからインストールします。


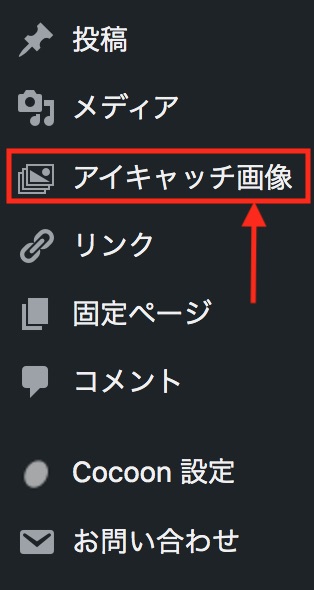
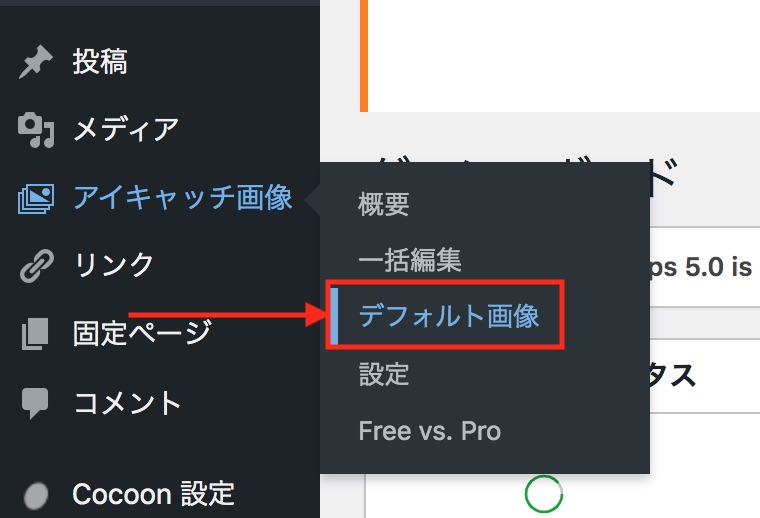
インストールを完了すると、管理画面の左メニューに「アイキャッチ画像」という項目が追加されます。

Quick Featured Imagesの使い方
次に、「Quick Featured Images」の使い方を解説します。
アイキャッチ画像の追加
まずはアイキャッチ画像を追加します。
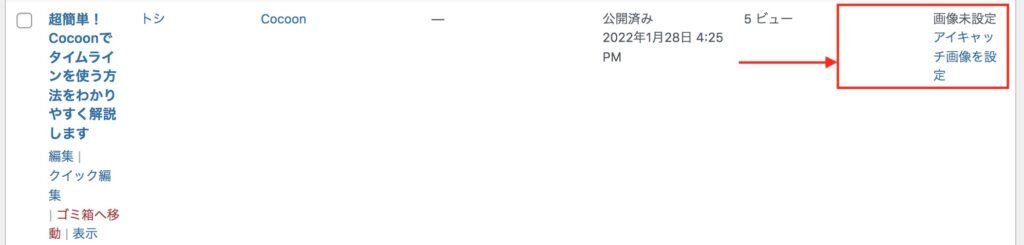
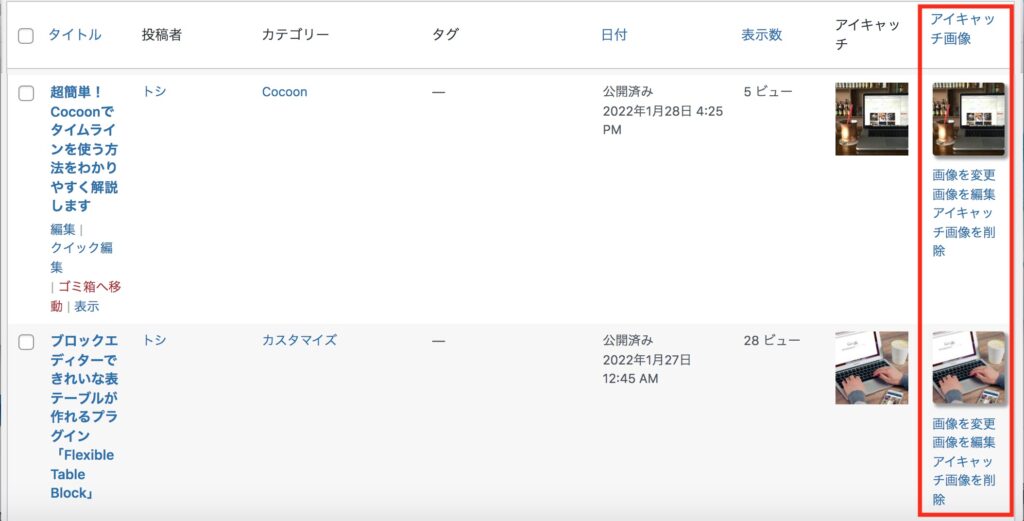
編集画面に行かなくても、投稿一覧から操作できます。

アイキャッチ画像を設定をクリックします。
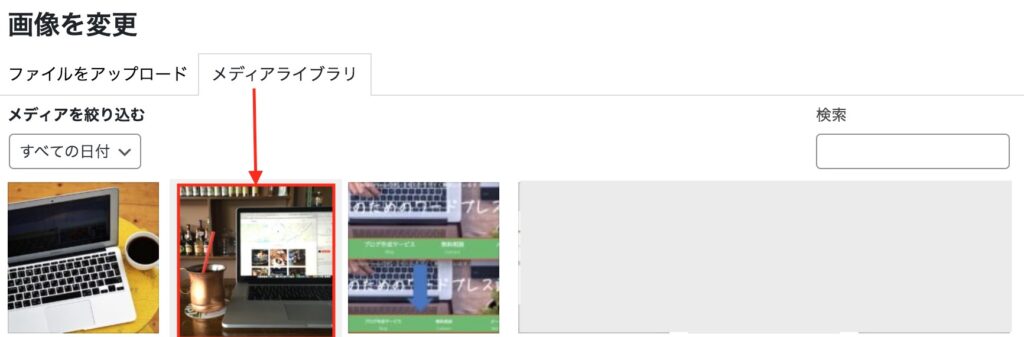
すると、メディアライブラリーの画面が出ます。

アイキャッチにしたい画像を選びます。
アイキャッチ画像の変更
次に、アイキャッチ画像を変更してみましょう。

右側に「アイキャッチ画像」という項目があります。
「画像を変更」をクリックします。
先ほどと同じようにメディアライブラリーの画面になるので、変更したい画像を選ぶだけです。
これでアイキャッチ画像は変更されます。
どうですか?簡単でしょ。
投稿一覧画面から操作できるので、いちいち編集画面に行く必要がありません。
アイキャッチ画像の設定
アイキャッチ画像は設定を忘れると、NO IMAGEと表示されてしまいますが、「Quick Featured Images」で初期設定画像を決めておくと、これを回避できます。

左側のアイキャッチ画像のメニューからデフォルト画像を選びます。
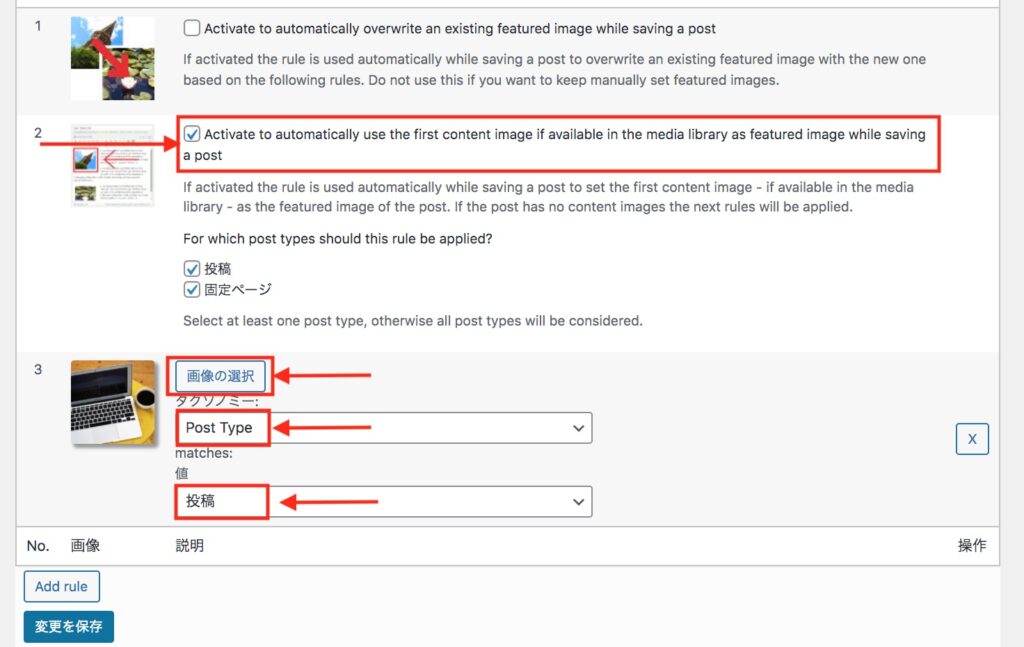
以下のように設定します。

変更を保存します。
これで投稿ページにアイキャッチ画像がないときは設定した画像が表示されます。
アイキャッチ画像の設定を忘れてもNO IMAGEにはなりません。
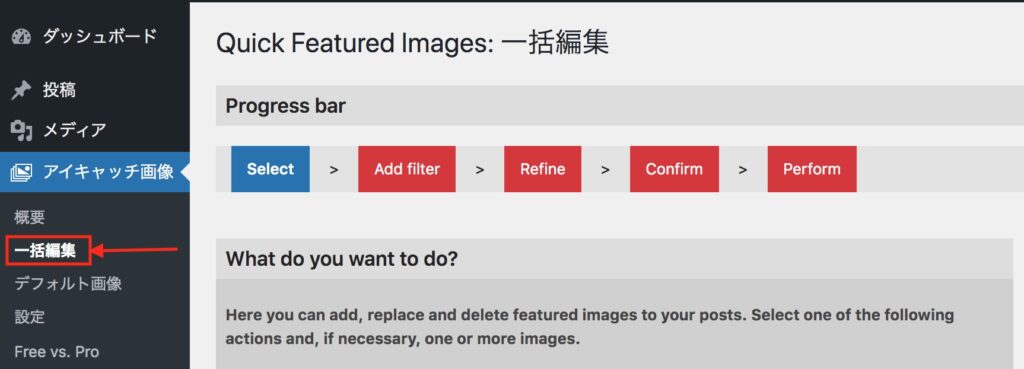
アイキャッチ画像の一括編集
アイキャッチ画像を一括編集したいときはメニューから一括編集を選びます。

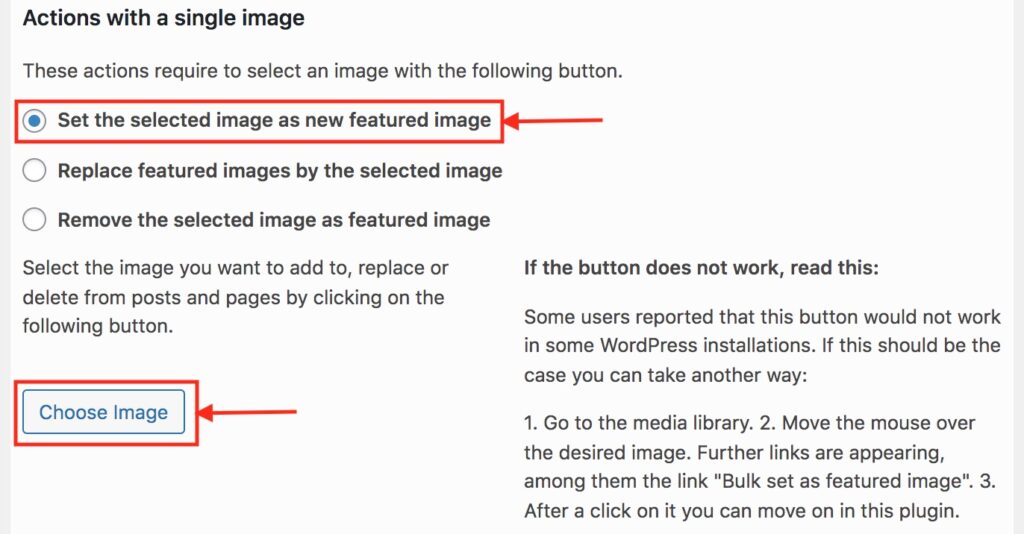
設定画面にある「Set the selected image as new featured image」の項目を選びます。
アイキャッチに指定する画像を記事に割り当てます。

画像を選んで、画面下にスクロールして「次へ」をクリック。

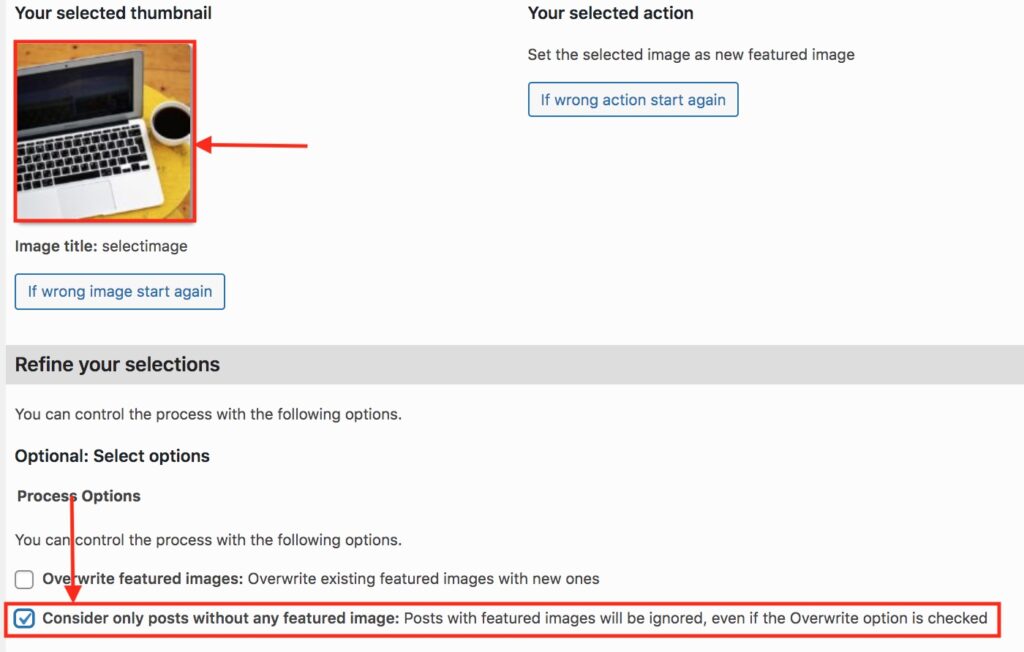
Consider only posts without any featured image: にチェックを入れます。
「アイキャッチ画像のない記事のみ対象にする」という意味です。
Overwrite featured images: は既存のアイキャッチ画像を指定した画像に上書きするという意味です。
「次へ」をクリックして、設定を完了させます。
これで投稿ページにアイキャッチ画像がないときは設定した画像が一括で設定されます。
アイキャッチ画像設定忘れのNO IMAGEが設定した画像に置き換わります。
アイキャッチ画像は1枚だけでなく複数設定して、ランダムに割り当てることもできます。
おわりに
「Quick Featured Images」を使えば、アイキャッチ画像の設定が効率化されます。
いちいち投稿編集画面を開いて設定するという面倒な作業がなくなるので、ぜひ使ってみてください。



