
この記事ではグローバルナビメニューにグラデーションを入れる方法をご紹介したいと思います。
グローバルナビメニューの上下にグラデーションを入れる方法
グローバルメニューにグラデーションを入れるにはCSSを追記します。
書き込む場所は、管理画面>外観>カスタマイズ>追加CSSです。
以下のCSSを記述します。
/*グローバルメニューのグラデーション*/
.navi.cf{
background-image: linear-gradient(#ffffff 0%, #4D4D4F 40%, #000000 100%);
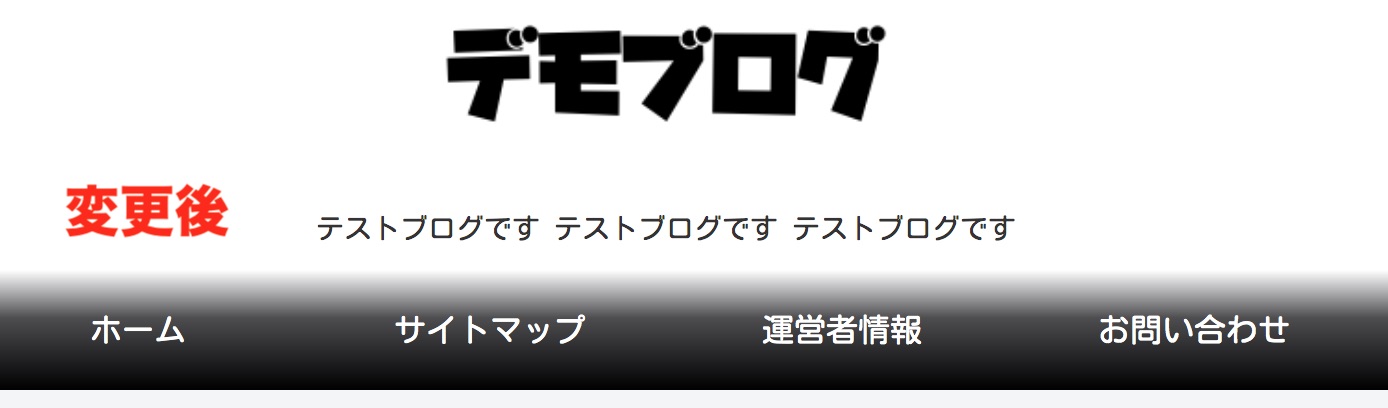
}すると、以下のように表示されます。


上から0%の位置の色が #ffffff 、40%の位置が #4D4D4F 、100%の位置が#000000と3箇所のポイントで色を指定。白色から黒色へのグラデーションとなっています。
色コードを変更すれば、お好きな色のグラデーションにすることができます。
グローバルナビメニューの左右にグラデーションを入れる方法
左右にグラデーションを入れることもできます。
左から右にグラデーションを入れるには以下のCSSを追加します。
/*グローバルメニューのグラデーション(左右)*/
#navi.navi.cf{
background-image: linear-gradient(to right, #ffffff 0%, #4D4D4F 40%, #000000 100%);
}すると、左から右へ白色から黒色へのグラデーションとなります。

こちらも色コードを変更すれば、グラデーションの色を変えることができます。
グローバルメニューのその他のカスタマイズ
グローバルメニューにはアイコンを入れることもできます。
グローバルメニューの文字サイズや太さを変えることもできます。
グローバルメニューエリアのキャッチフレーズの文字を太字にしたり、サイズや色を変えることもできます。
まとめ
ということで、グローバルナビメニューにグラデーションを入れる方法をご紹介しました。
グラデーションを入れることで、グローバルメニューは格段におしゃれになります。
ぜひ試してみてください。





