ブログを見てもらうためには画像は欠かせませんが、よりインパクトを与えるのに有効なのがスライドショーです。
一見難しそうですが、ワードプレスのプラグインを使えば簡単にできます。
そこで、スライドショーが作れるプラグインの中でも人気が高いSmart Slider 3を使って、スライドショーを設定する方法をご紹介します。
Smart Slider 3とは?
Smart Slider 3はワードプレスの固定ページや投稿記事にスライドショーを作成することができるプラグインです。
無料版でもサムネイル付きのスライダーを作成でき、機能も豊富です。
Smart Slider 3の使い方
では、早速使い方をご紹介したいと思います。
Smart Slider 3のインストール
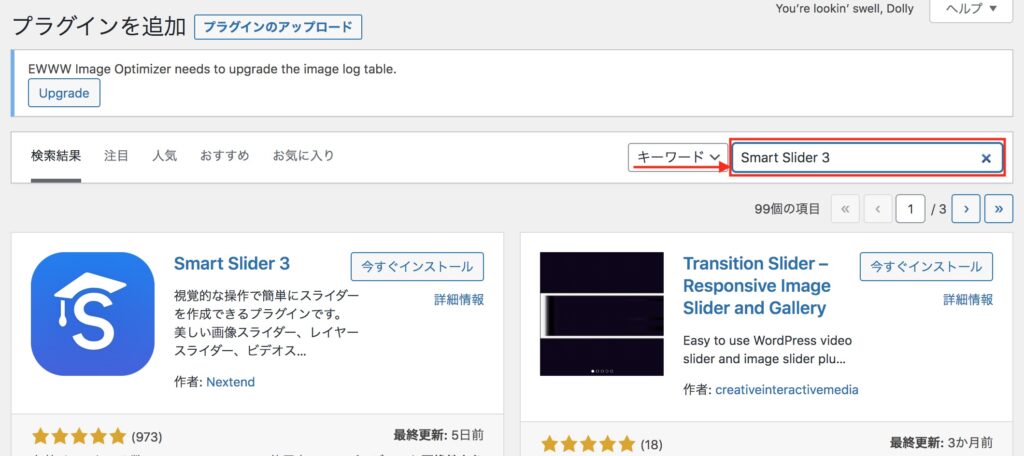
Smart Slider 3をインストールするには、プラグインメニューの新規追加を選んで、検索ボックスに「Smart Slider 3」と入力します。

「今すぐインストール」を押して完了したら、「有効化」します。

スライドショーの作成方法
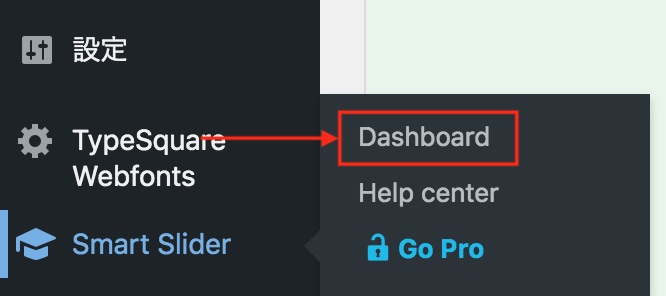
Smart Slider 3を有効化すると、管理画面の左側にメニューが表示されます。

Smart Slider 3を使うには、「Dashboard」をクリックします。


「GO TO DASHBOARD」を押します。

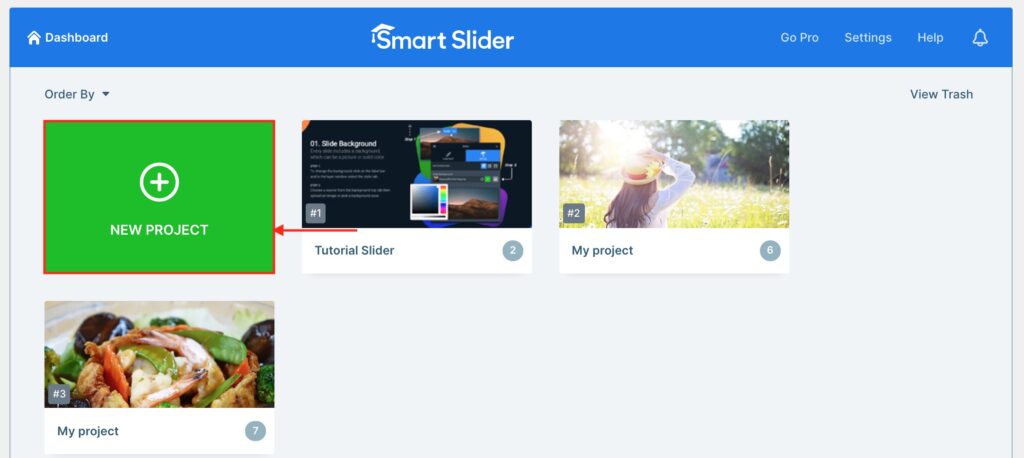
スライドショーを新規作成するには「NEW PROJECT」をクリック。

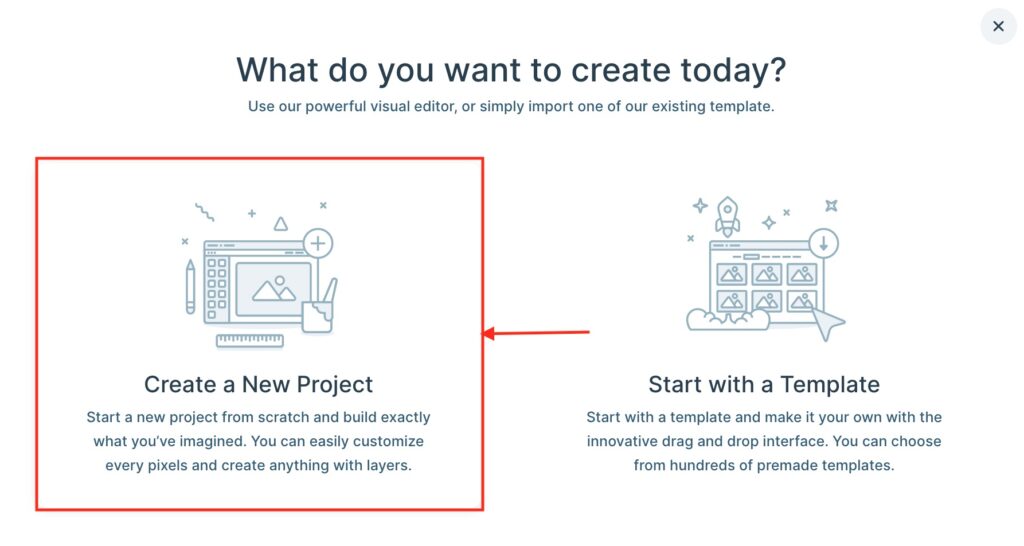
「Create a New Project」を選びます。

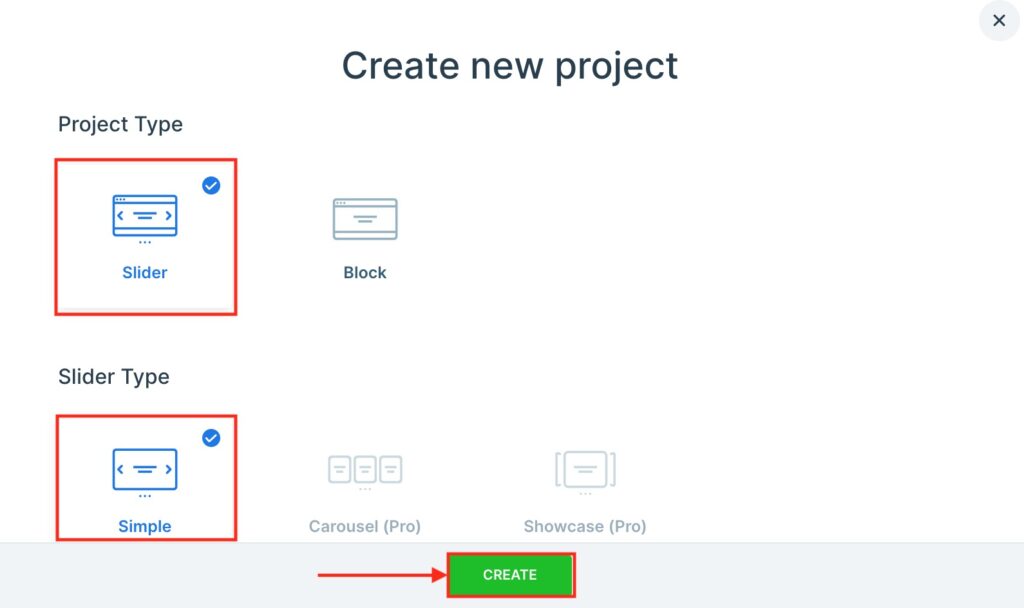
Project Typeを「Slider」、Slider Typeを「Simple」で「CREATE」を押します。

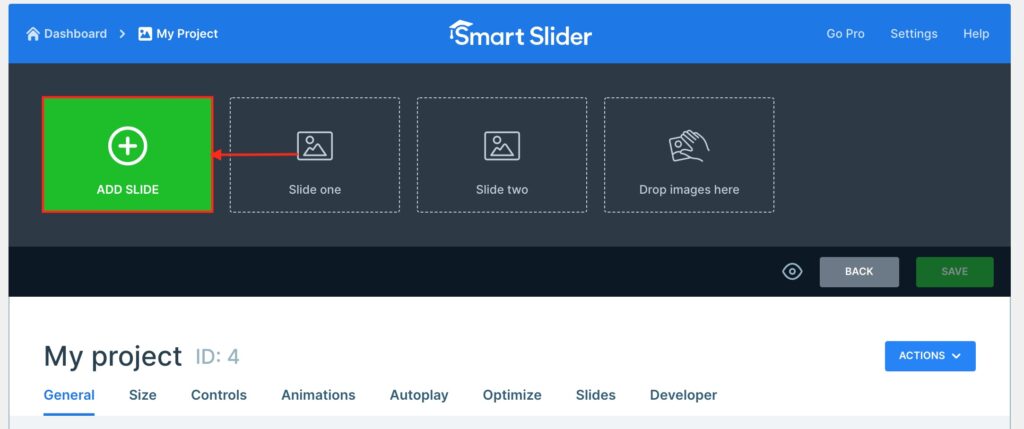
「ADD SLIDE」をクリックして、スライドショーにしたい画像を追加します。

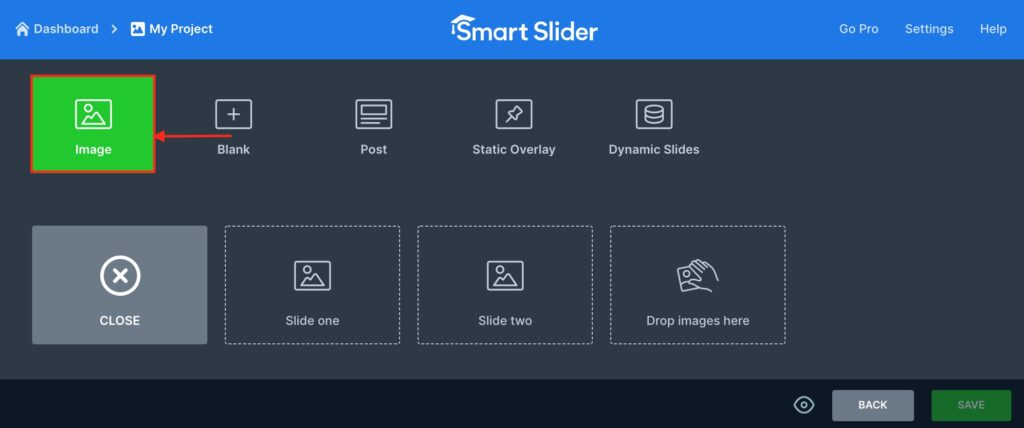
「Image」をクリック。

画像を選んで追加していきます。

画像には「タイトル名」やキャッチフレーズも入れられます。
タイトルとキャッチフレーズの入れ方

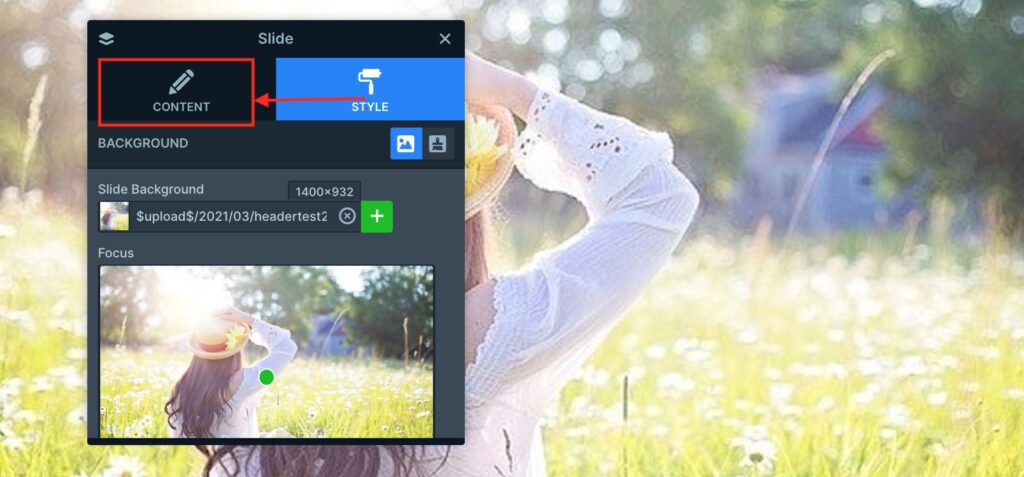
「CONTENT」を選びます。

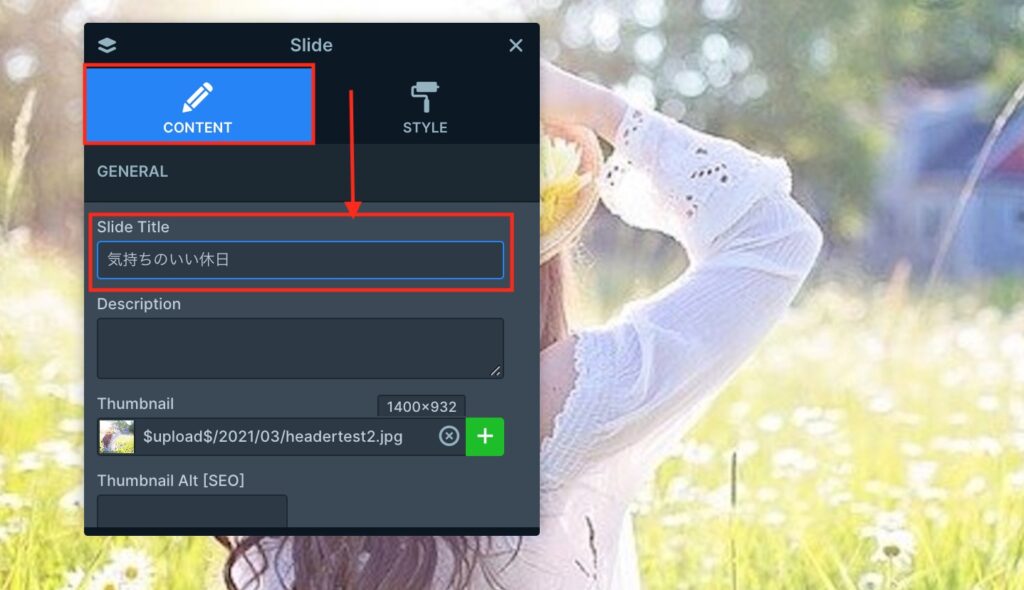
下にスクロールすると、「Slide Title」という項目がありますので、ここに好きなタイトルを入力します。
画像にリンクを入れることもできます。
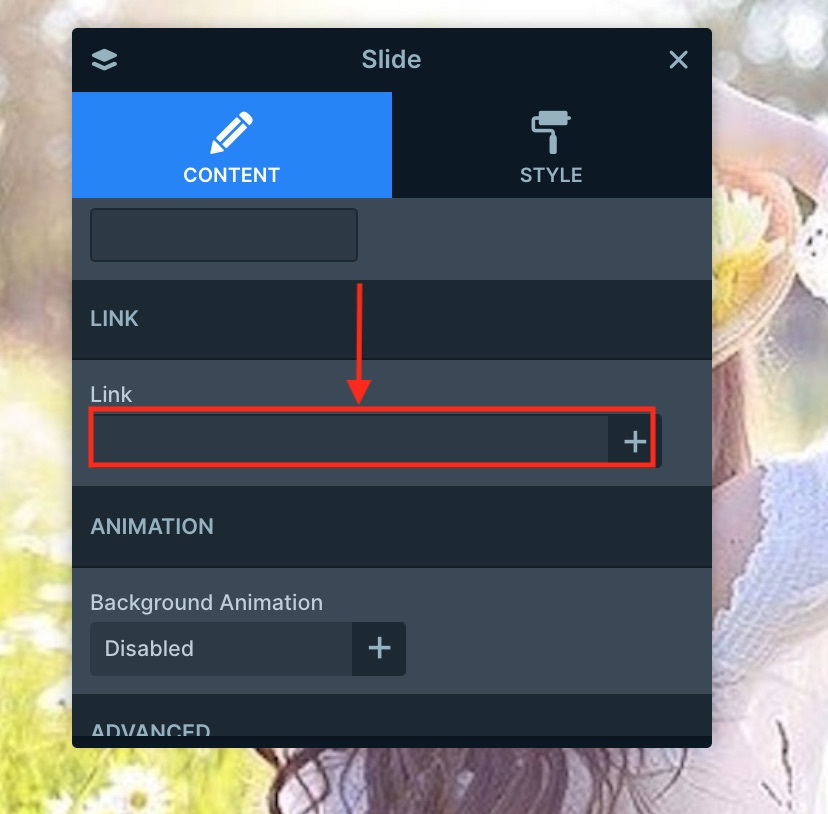
画像にリンクを貼る方法

さらに、画像にキャッチフレーズも入れられます。
画像にキャッチフレーズも入れる方法

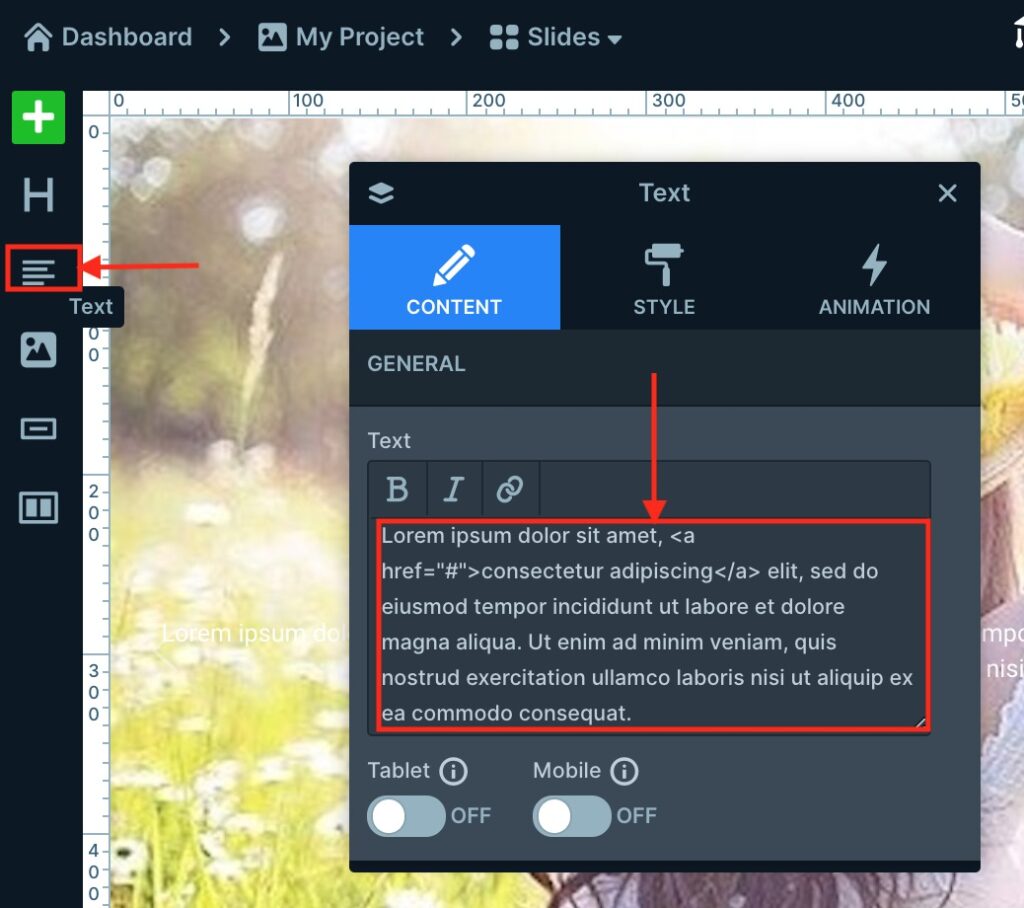
左の「Text」ボタンを押すと、テキストエリアが現れます。
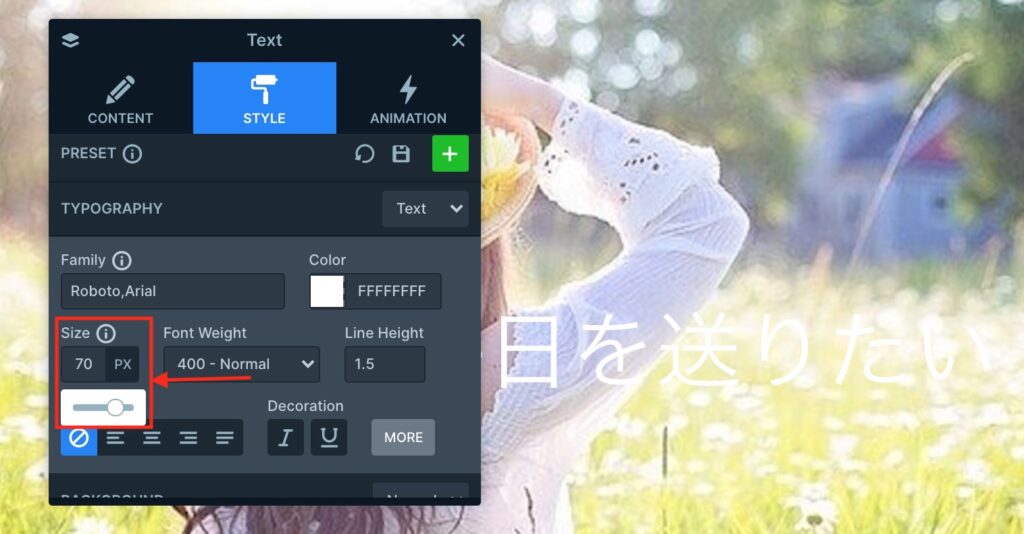
ここの英字部分を削除して、好きなキャッチフレーズを入れます。

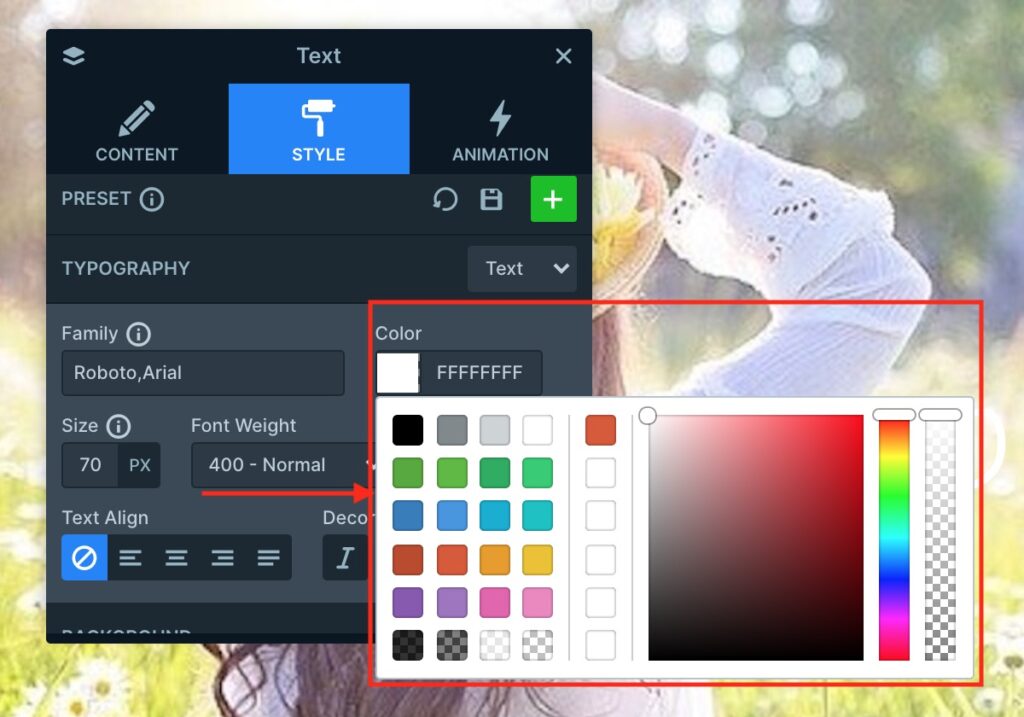
右側の「STYLE」を選べば、文字サイズ、文字色を変更できます。



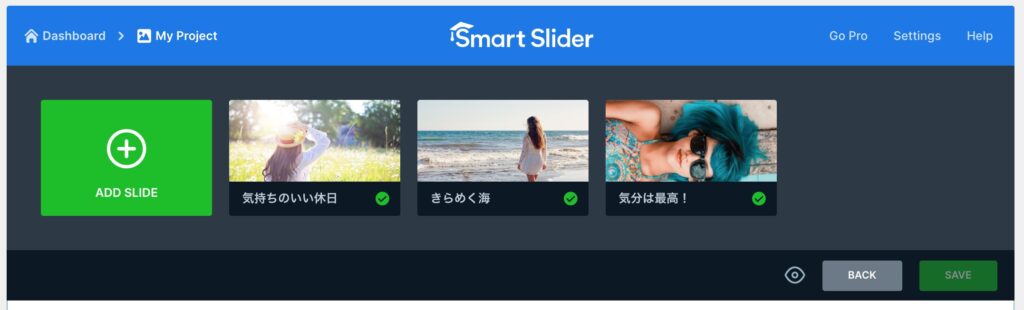
こうして同じように画像を登録していきます。

これでひとまず完成です。
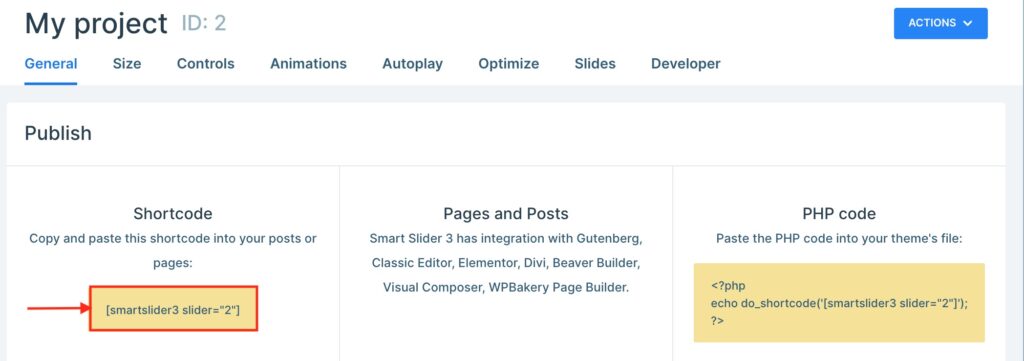
「Shortcode」が発行されるので、これを記事やウィジェットに貼り付ければOKです。

では、次にスライドショーの動作設定の仕方を解説します。
スライドショーの動作設定
「My project」のControlsを選びます。

「Controls」では、以下の設定ができます。
ARROWSの設定
「ARROWS」(アローズ)は、スライドの左右に表示する矢印が設定できます。
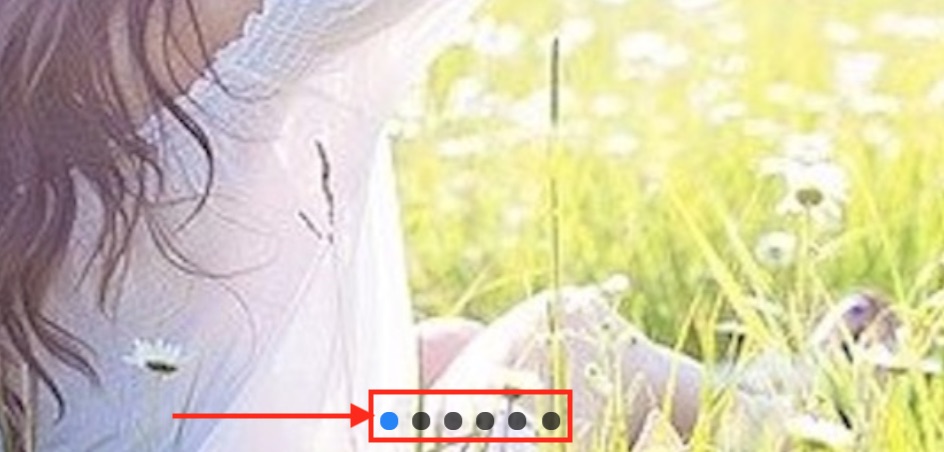
Bulletsの設定
「Bullets」(ビュレット)では、スライダーの上に、●を表示するかどうかを設定することができます。

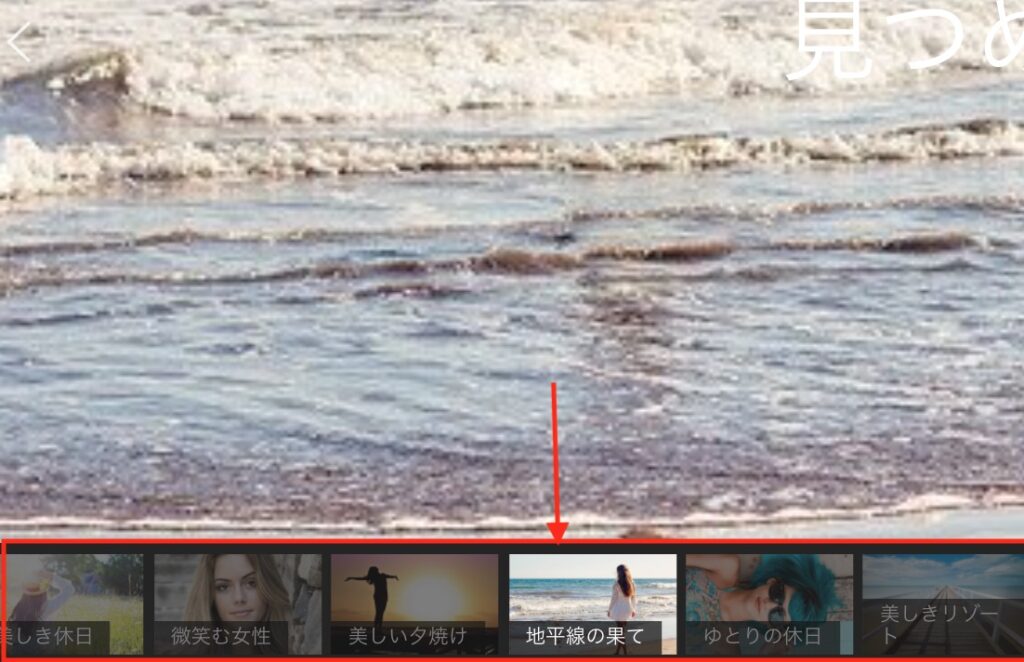
Thumbnailsの設定
「Thumbnails」(サムネイル)では、スライダーの下に、サムネイルを表示するかどうかを設定することができます。

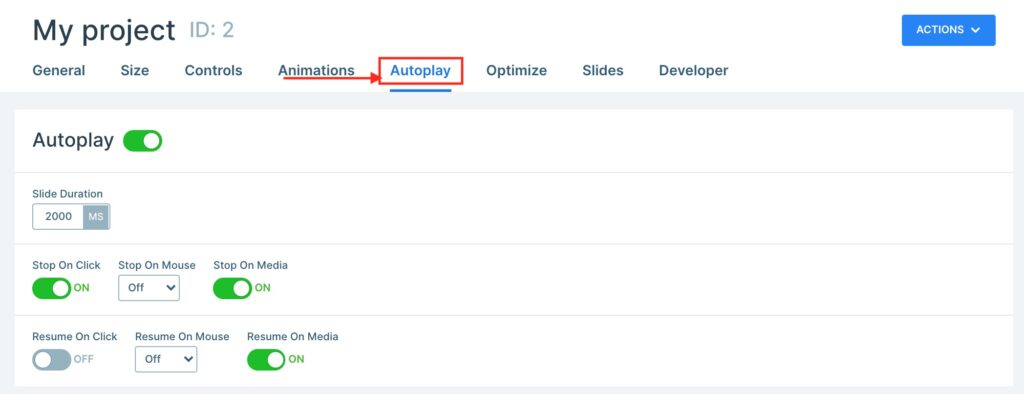
続いて、Auto playの設定です。

これはスライドショーが自動で動く設定です。
設定は基本的にオンにしておけば大丈夫です。
スライドショーを投稿ページに表示するときの注意点
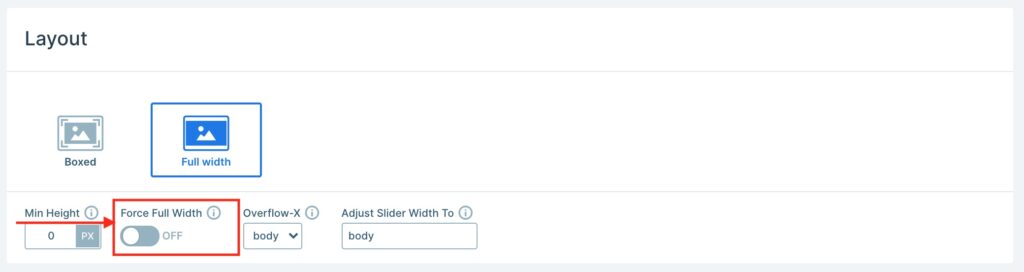
スライドショーを投稿ページに表示する場合、2カラムだとサイドメニューにも画像が被さってしまいます。
これを避けるには、Force Full Widthをオフにします。

これで、メインカラム内にスライドショーが表示されます。
他にも、設定項目はありますが、ここまでご紹介した設定だけやっておけば十分でしょう。
おわりに
ということで、Smart Slider 3の使い方を解説しました。
Smart Slider 3は簡単にスライドショーが作成できて、しかも高機能です。
ブログを華やいだ感じにしたり、インパクトを与えるのに効果があります。
英語表記で最初はとっつきにくいかもしれませんが、慣れれば使いやすいプラグインです。
ぜひあなたのワードプレスにも導入してみてください。